WordPressデフォルトのウィジットに「メタ情報」がありますが、普段良く使う「ログイン」、「サイト管理/ログアウト」以外の「投稿の RSS」、「コメントの RSS」、「WordPress.org」を非表示にする方法です。
1.非表示にしたい箇所をコメントアウト
一番簡単な方法は、
- wp-includes/default-widgete.phpを開きます。
- 「メタ情報」を表示しているWP_Widget_Meta クラスの箇所を探します。
- 非表示にしたい箇所を「<!- -」(4行目)と「- ->」(23行目)で囲みコメントアウトします。
この方法では、WordPress のバージョンアップの度に変更が消えてしまうので、その都度修正が必要になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<ul> <?php wp_register(); ?> <li><?php wp_loginout(); ?></li> <!-- <li><a href="<?php bloginfo('rss2_url'); ?>"><?php _e('Entries <abbr title="Really Simple Syndication">RSS</abbr>'); ?></a></li> <li><a href="<?php bloginfo('comments_rss2_url'); ?>"><?php _e('Comments <abbr title="Really Simple Syndication">RSS</abbr>'); ?></a></li> <?php /** * Filter the "Powered by WordPress" text in the Meta widget. * * @since 3.6.0 * * @param string $title_text Default title text for the WordPress.org link. */ echo apply_filters( 'widget_meta_poweredby', sprintf( '<li><a href="%s" title="%s">%s</a></li>', esc_url( __( 'https://wordpress.org/' ) ), esc_attr__( 'Powered by WordPress, state-of-the-art semantic personal publishing platform.' ), _x( 'WordPress.org', 'meta widget link text' ) ) ); wp_meta(); ?> --> </ul> |
2.ウィジェットの「テキスト」を利用する方法
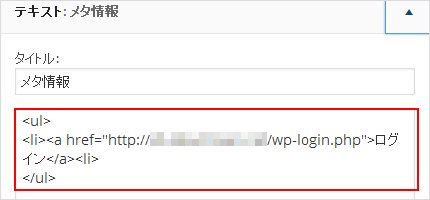
元の「メタ情報」ウィジェットを削除して、代わりにWordPressのデフォルトのウィジェット「テキスト」(テキスト文かHTML文が記述できます)を利用してリンクを貼る方法です。
この方法は、WordPress のバージョンアップに影響されないという利点がありますが、他の2つの方法に比べて、「ログイン」⇔「サイト管理/ログアウト」の切り替えが出来ないという欠点があります。

3.ウィジェット化
上2つの方法の欠点を解決するには、良く使う項目だけを残した簡単なウィジェットを自作して、子テーマのfunction.phpに登録して使うのが、色々と都合がいいと思います。
ウィジェットの作り方については、こちらを参照してください。
下のウィジェットをコピーして子テーマの function.php に追加すると、「利用できるウィジェット」欄にこのウィジェットが追加されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/////////////////////////////////////////////////// //Myメタ情報ウイジェット(My_Widget_Meta)の追加 /////////////////////////////////////////////////// class My_Widget_Meta extends WP_Widget { function __construct() { parent::__construct(false,'Myメタ情報'); } function widget($args, $instance) { ?> <h4>メタ情報</h4> <div class="widgetContent"> <ul> <?php wp_register(); ?> <li><?php wp_loginout(); ?></li> </ul> </div> <?php } } add_action('widgets_init', create_function('', 'return register_widget("My_Widget_Meta");')); |
あとは、通常のウィジェットと同様にサイドバーに設定すれば、このウィジェットが使えるようになります。元の「メタ情報」ウィジェットは削除します。子テーマへのウィジェットの追加方法はこちらです。
WordPress 関連 おススメ記事
- インストール
- 設定・カスタマイズ
- 使い方
- エラー対処
- バックアップ・復元
- データベース
- ウィジェット
- ショートコード
- プラグイン