興味のある所からお読み下さい
クイックタグとは
WordPressで原稿を作成する時に、HTMLエディターに記事内でよく使う見出しなどのタグをボタン(クイックタグ)として登録しておけば、作業の効率もあがります。
HTMLエディターのボタンの追加には、プラグイン「AddQuickTag」を利用するのが一般的ですが、プラグインなしでボタンを追加する方法もあります。この方法では、単純にタグをボタンとして登録するだけではなく、定型文もボタンとして登録することができます。
コードの記述形式とパラメータの説明
ボタンを追加するには「functions.php」にコードを追加していきます。記述ミスや文法ミスを犯すと最悪の場合、WordPressが動かなくなることもありますので、「functions.php」を修正する場合は、必ず事前にファイルのバックアップを取り(別名で保存)、不具合が発生したら元に戻せるようにしてください。
コードの記述形式は、追加したいボタン1つに対して次の1行を記述します。
|
1 |
QTags.addButton('ID', 'ボタンのラベル', '開始タグ', '終了タグ'); |
- ID:ボタンの識別記号です。ダブらないようにIDをつけます。
- ボタンのラベル:ボタンに表示される名前です。
- 開始タグ:開始タグを記述します。定型文を作る時はここに記述します。
- 終了タグ:終了タグを記述します。終了タグのないタグは「’ ‘」にします。タグの後ろのバックスラッシュn は改行です。
以下のコードは、当サイトで使用しているものです。最後の2行は、リスト文とテーブル文を定型文にしたものです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
//WordPress投稿画面クイックタグの追加 function add_my_quicktag() { ?> <script type="text/javascript"> //QTags.addButton('ID', 'ボタンのラベル', '開始タグ', '終了タグ'); QTags.addButton('p','p','<p>','</p>\n'); QTags.addButton('h2','h2','<h2>','</h2>\n'); QTags.addButton('h3','h3','<h3>','</h3>\n'); QTags.addButton('h4','h4','<h4>','</h4>\n'); QTags.addButton('red','赤','<span style="color:red;">','</span>'); QTags.addButton('blue','青','<span style="color:blue;">','</span>'); QTags.addButton('href=#','href=#','<a href="#anchor">','</a>'); QTags.addButton('id=','id=','<p id="anchor"></p>',''); QTags.addButton('ul_b','ul_b','<ul>\n<li></li>\n<li></li>\n<li></li>\n<li></li>\n<li></li>\n</ul>',''); QTags.addButton('table','table','<table style="border-collapse:collapse;"><tr style="background-color:#eee;">\n<td></td><td></td><td></td>\n</tr><tr>\n<td></td><td></td><td></td>\n</tr></table>',''); </script> <?php } add_action('admin_print_footer_scripts','add_my_quicktag'); |
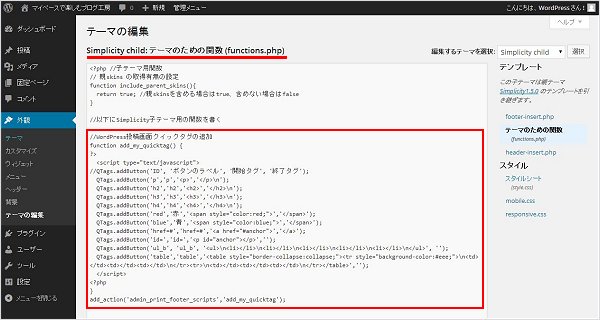
「functions.php」にコードを追加する
Simplicityの場合、子テーマの「functions.php」にコードを追加できますので、親テーマのバージョンアップなどの影響を受けずに管理ができ、便利です。このコードを、子テーマの「functions.php」に追加します。

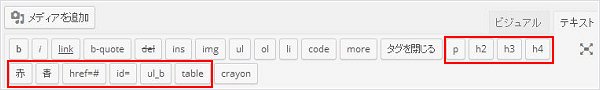
追加後のボタン一覧
HTMLエディターのボタンです。赤枠が追加ボタンになります。
- タグを付けたい箇所をマウスでドラッグしてからボタンを押すと、ドラッグした部分の前後にタグが挿入されます。
- ドラッグしないでボタンを押すと、マウスカーソルの位置に開始タグが挿入され、ボタンの名前が終了タグに変わります。

(参考)子テーマを利用したカスタマイズは以下も参考にしてください。