興味のある所からお読み下さい
XREA無料サーバーの自動挿入広告の問題
XREAの無料ウェブサービスの自動挿入広告は、HTML の <BODY> タグの直後に自動挿入されます。何もしなければ、
- この自動挿入広告では 先頭にブランク行が出力されて WordPress の動作に問題が生じることがある
- 訪問者が見ることはない管理画面にも広告が表示されてしまう
などの問題があり、これを解決するために
- 「LayoutIgnoreURI *」を記述した「.htaccess」で自動挿入広告を無効化し
- 使用するテーマのテンプレートファイル(header.php など)の<BODY> タグ直後に広告表示コードを追記する
が必要です。「Simplicity」の子テーマを利用すれば、これらを別管理で簡単に行えます。
テンプレートファイル「header-insert.php」の編集
「.htaccess」で自動挿入広告を無効化し、子テーマのテンプレートファイル「header-insert.php」に広告表示コードを追記するだけで、訪問者が閲覧するすべてのページには広告が表示され、サイト管理者のみが見る管理画面には表示されず、かつ先頭にブランク行も出力されません。
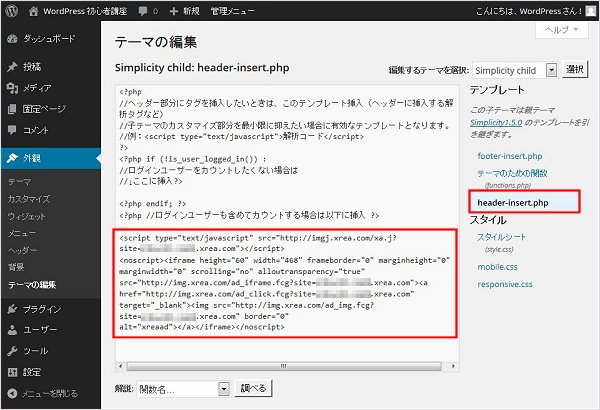
「外観」→「テーマの編集」を選択し、右メニューの「header-insert.php」を選択します。
表示されたheader-insert.phpコードの末尾に、XREA管理画面から入手した手動広告用のコードを追加し、保存します。

子テーマを利用したテンプレートファイル(cssファイル、phpファイル)のカスタマイズはこちらも参照してください。
style.cssのサンプル
子テーマによるテーマの編集方法
WoedPressのテーマは、
配置するコンテンツを設定したり、テーマの機能を設定するためのphpフ...
過去記事を追加・変更しても・・
WordPressの投稿記事は「投稿日時」順に記事が表示されますが、過去に書いた記事の内容を補強したり、新...
function.phpのサンプル
クイックタグとは
WordPressで原稿を作成する時に、HTMLエディターに記事内でよく使う見出しなどのタグをボタン(クイックタグ)とし...