興味のある所からお読み下さい
過去記事を追加・変更しても・・
WordPressの投稿記事は「投稿日時」順に記事が表示されますが、過去に書いた記事の内容を補強したり、新たに内容を追加しても、「投稿日時」が古いと「最新の投稿」欄に表示されず、せっかく更新した記事は埋もれたままです。
記事の公開日と更新日を判定して、新しい日時順に公開記事と更新記事を「最新の新着・更新記事」として一緒に表示する方法です。
[追記] 本記事をウィジェット化しました。サイドバー、フッターエリアなど、ウィジェットエリアならどこにでも表示できるようになります。
ウィジェット化のメリット
過去記事の内容を修正、追記したことをユーザーに通知したい時があります。ですが、WordPress には新着記事の...
最新の新着・更新記事を表示する方法
テンプレートタグ「get_posts」の引数に「orderby=modified」を指定することで、記事を「更新日時順」に並べることが出来るようになります。
(参考)WordPress Codex 日本語版「テンプレートタグ/get posts」
最新の新着・更新記事を表示するコード
- div要素の最大幅を340pxにし、display:blockで画面幅に合わせて伸縮します。
- ul要素のドットを非表示に、li要素の回り込み解除。
- 「numberposts=5」で表示する件数の変更ができます。
- 公開日と更新日を判定し、公開か更新かの切換え表示をします。
- サムネイル画像は、WordPressの初期設定で100×100(thumb100)が作られていますので、CSSでそれを75×75に縮小し左寄せにして利用します。
- 日付の文字サイズをウイジェット WordPress Popular Posts のCSSを流用して縮小・イタリック表示にしています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div style="display:block;max-width:340px;"> <h3>最新の新着・更新記事</h3> <ul style="list-style:none;"> <?php global $post; /* グローバル変数$postの宣言 */ ?> <?php $myposts = get_posts('numberposts=5&orderby=modified'); /* 最新更新日5記事の呼び出し */ foreach($myposts as $post) : setup_postdata($post); /*$mypostsに読み込んだデータを1記事セット */ if (get_the_time('Ymd') < get_the_modified_time('Ymd')) {$msg='を更新しました';} else {$msg='を公開しました';} ?> <li style="clear:both;"><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('thumb100',array('alt'=>get_the_title(),'style'=>'border-radius:10px;width:75px;height:75px;float:left;margin-bottom:10px;')); ?><?php the_title(); ?></a> <?php echo $msg; ?> -<span class="wpp-views"><?php the_modified_date('Y/m/d'); ?></span></li> <?php endforeach; ?> <?php wp_reset_postdata(); /* 取得したデータのリセット */ ?> </ul> </div> |
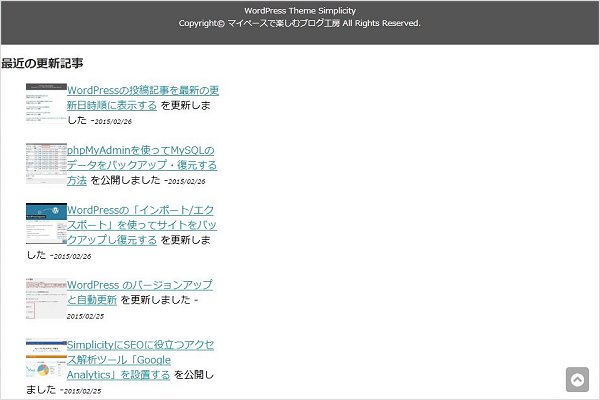
Simplicityの子テーマを利用し、フッターに最新の新着・更新記事を表示
「最新の新着・更新記事」をフッターに表示することで、更新記事を訪問者の眼に留めてもらうことが少しはできると思います。
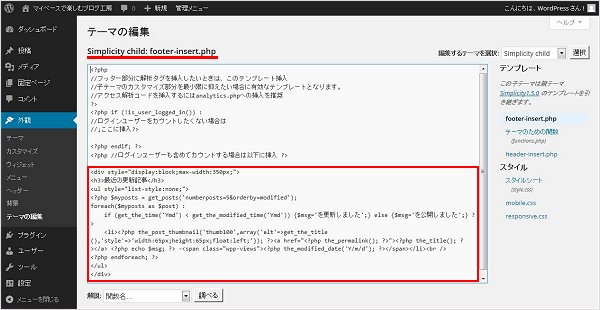
Simplicityの子テーマのfooter-insert.phpにコードを追加します。

最新の新着・更新記事を表示
結果はこのように表示されます。

子テーマを利用したテンプレートファイル(cssファイル、phpファイル)のカスタマイズはこちらも参照してください。
style.cssのサンプル
子テーマによるテーマの編集方法
WoedPressのテーマは、
配置するコンテンツを設定したり、テーマの機能を設定するためのphpフ...
header-insert.phpのサンプル
XREA無料サーバーの自動挿入広告の問題
XREAの無料ウェブサービスの自動挿入広告は、HTML の <BODY> タグの直後に自動挿入さ...
function.phpのサンプル
クイックタグとは
WordPressで原稿を作成する時に、HTMLエディターに記事内でよく使う見出しなどのタグをボタン(クイックタグ)とし...