興味のある所からお読み下さい
Simplicity の文章装飾スタイル
WordPressで投稿記事を作成する時に、HTMLエディターに記事内でよく使う文字装飾用のタグをボタン(クイックタグ)として登録しておけば、文章を目立たせたい、強調表示したい時などに便利で、毎回タグを入力する必要もなく作業の効率もあがります。
Simplicity では、CSSフォルダ内の extension.css に、文字装飾に使える CSS の拡張クラスがいくつか用意されています。
参照 extension.css(文字化けする時はページ表示後文字コードを「UTF-8」に変更)
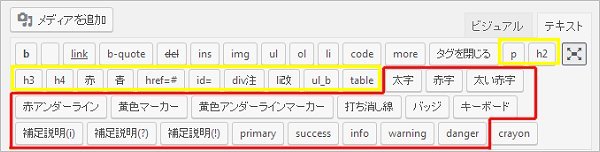
HTMLエディターに新しく追加されたクイックタグは、下の赤枠のものです。

注記 赤枠:Simplicity2標準装備のタグ、黄枠:自作関数で追加したタグ、それ以外:WordPressデフォルトのタグ
Simplicity2 標準装備クイックタグの活用法
文字装飾
| タグ名 | 表示 | スタイル |
| 太字 | これはサンプルです。 | class=”bold” |
| 赤字 | これはサンプルです。 | class=”red” |
| 太い赤字 | これはサンプルです。 | class=”bold-red” |
| 赤アンダーライン | これはサンプルです。 | class=”red-under” |
| 黄色マーカー | これはサンプルです。 | class=”marker” |
| 黄色アンダーラインマーカー | これはサンプルです。 | class=”marker-under” |
| 打ち消し線 | これはサンプルです。 | class=”strike” |
バッジ/キーボード
【 バッジ 】バッジ(class=”ref”)
参照情報として、外部のサイトを紹介するような場合、リンクの頭にバッジを付けてあげると判りやすいと思います。
バッジ化したい「参照」「引用」などの文字をマウスでドラッグしてからボタンを押すと、その名前のバッジが作成されます。
ドラッグしないでボタンを押すと「バッジ」になりますので、「<span class=”ref”>バッジ</span>」の「バッジ」を「参照」「引用」「出典」などに書き換えて使用します。
- 参照 参照情報バッジ (例)参照 こちらのページも参照してください。
- 引用 引用元バッジ
- 出典 出典元バッジ
- 重要 重要バッジ
- 脚注 脚注バッジ
- Pickup Pickupバッジ
- サイト サイトリンクバッジ
【 キーボード 】キーボード(class=”keyboard-key”)
パソコンの操作を説明するときや、画面説明でボタンをクリックしてもらうときなどには、キーボード風に表示してあげると親切です。
キーボード化したい文字をマウスでドラッグしてからボタンを押すと、その名前のキーボードが作成されます。ドラッグしないでボタンを押すと「キーボード」になりますので、「<span class=”keyboard-key”>キーボード</span>」の「キーボード」を「Ctrl」「C」「V」などに書き換えて使用します。
- コピーをするには Ctrl + C を押します。
貼り付けをするには Ctrl + V を押します。 - 注記(ボタン風にも使えます)
- こちらのページ も参照してください。(ボタンにリンクも付加できます)
補足情報表示
背景色
新たなクイックタグを追加したいときは
クイックタグは、Simplicity2 →「libフォルダ」→「qtags.php」の add_quicktags_to_text_editor 関数で定義されています。
qtags.php の関数に新たにクイックタグを追加する方法は、
- 下の add_quicktags_to_text_editor 関数をコピーして、子テーマの functions.php に貼り付けます。
- 追加したいボタンを QTags.addButton 文で記述し関数内に追加していきます。
コードの記述形式は、追加したいボタン1つに対して次の1行を記述します。
|
1 |
QTags.addButton('ID', 'ボタンのラベル', '開始タグ', '終了タグ'); |
- ID:ボタンの識別記号です。ダブらないようにIDをつけます。
- ボタンのラベル:ボタンに表示される名前です。
- 開始タグ:開始タグを記述します。定型文を作る時はここに記述します。改行は「\n」です。
- 終了タグ:終了タグを記述します。終了タグのないタグは「’ ‘」にします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
//テキストエディタにクイックタグボタン追加 //http://webtukuru.com/web/wordpress-quicktag/ //https://wpdocs.osdn.jp/%E3%82%AF%E3%82%A4%E3%83%83%E3%82%AF%E3%82%BF%E3%82%B0API if ( !function_exists( 'add_quicktags_to_text_editor' ) ): function add_quicktags_to_text_editor() { //スクリプトキューにquicktagsが保存されているかチェック if (wp_script_is('quicktags')){?> <script> QTags.addButton('qt-bold','太字','<span class="bold">','</span>'); QTags.addButton('qt-red','赤字','<span class="red">','</span>'); QTags.addButton('qt-bold-red','太い赤字','<span class="bold-red">','</span>'); QTags.addButton('qt-red-under','赤アンダーライン','<span class="red-under">','</span>'); QTags.addButton('qt-marker','黄色マーカー','<span class="marker">','</span>'); QTags.addButton('qt-marker-under','黄色アンダーラインマーカー','<span class="marker-under">','</span>'); QTags.addButton('qt-strike','打ち消し線','<span class="strike">','</span>'); QTags.addButton('qt-ref','バッジ','<span class="ref">','</span>'); QTags.addButton('qt-keyboard-key','キーボード','<span class="keyboard-key">','</span>'); QTags.addButton('qt-information','補足説明(i)','<div class="information">','</div>'); QTags.addButton('qt-question','補足説明(?)','<div class="question">','</div>'); QTags.addButton('qt-alert','補足説明(!)','<div class="alert">','</div>'); QTags.addButton('qt-sp-primary','primary','<div class="sp-primary">','</div>'); QTags.addButton('qt-sp-success','success','<div class="sp-success">','</div>'); QTags.addButton('qt-sp-info','info','<div class="sp-info">','</div>'); QTags.addButton('qt-sp-warning','warning','<div class="sp-warning">','</div>'); QTags.addButton('qt-sp-danger','danger','<div class="sp-danger">','</div>'); QTags.addButton('qt-bold','','<div class="bold">','</div>'); </script> <?php } } endif; add_action( 'admin_print_footer_scripts', 'add_quicktags_to_text_editor' ); |
クイックタグ関数を自作し追加する方法
クイックタグ関数を自分で作成し、子テーマの function.php に追加していく方法です。
参考 詳細はこちらを参考にしてください。
qtags.php に追加する方法は、元の関数をコピーしてその関数に追加していくのに対し、この方法は、追加タグ部のみを作成すればいいので、判り易いかもしれません。
ボタンの表示順は、「WordPressデフォルトのタグ」「自作関数で追加したタグ」「Simplicity2標準装備のタグ」の順に並びます。