クイックタグとは
クイックタグとは、テキスト(HTML)エディターの入力エリアの上部にあるボタンをクリックすると、そのボタンに応じたタグが挿入されるという機能です。
WordPressで原稿を作成する時に、テキストエディターに記事内でよく使う見出しなどのタグをボタン(クイックタグ)として登録しておけば、作業の効率もあがります。
ボタンを追加するには「functions.php」にコードを追加していきます。コードの記述形式は、追加したいボタン1つに対して次の1行を記述します。
|
1 |
QTags.addButton('ID', 'ボタンのラベル', '開始タグ', '終了タグ'); |
- ID:ボタンの識別記号です。ダブらないようにIDをつけます。
- ボタンのラベル:ボタンに表示される名前です。
- 開始タグ:開始タグを記述します。定型文を作る時はここに記述します。
- 終了タグ:終了タグを記述します。終了タグのないタグは「’ ‘」にします。タグの後ろのバックスラッシュn は改行です。
クイックタグボタンの色を変える方法
クイックタグ関数に<style>~</style>タグを追加し、その中にスタイルを書けば、クイックタグボタンの背景色や文字色を変えることが可能です。
赤色にするタグは赤色に、黄色マーカーにするタグは黄色になどと、背景を設定しておくことで、直感的に分かるようになると思います。
クイックタグのセレクタ
クイックタグのセレクタ(スタイル識別子)は、クイックタグを定義する QTags.addButton の第一パラメーターの “ボタンID” の頭に “qt_content_” をつけた、以下の形式になります。
ボタンIDの調べ方
それぞれのボタンIDは、下記から調べられます。
- 「WordPressデフォルトのタグ」のボタンIDは、下の仕様「デフォルトのクイックタグ」にあります。
仕様 クイックタグAPI|WordPress Codex 日本語版 - 「Simplicity2標準装備のタグ」のボタンIDは、下記ページの「新たなクイックタグを追加したいときは」→「Simplicity2 の qtags.php に追加する方法」のコード中のIDから得られます。
Simplicity の文章装飾スタイル WordPressで投稿記事を作成する時に、HTMLエディターに記事内でよく使う文字装飾用のタグ...
ボタンの色を変える方法
Simplicity2 の子テーマを使います。親テーマのバージョンアップなどの影響を受けずに管理ができ、便利です。
子テーマの「functions.php」に、スタイル定義を行うクイックタグ関数を作成し、スタイルを追加します。
下のコードは、WordPressデフォルトのタグとSimplicity2標準装備のタグのボタン色を変更するコードです。このコードをコピー&貼り付けで子テーマの「functions.php」に貼り付けます。
参考 子テーマの「functions.php」への貼り付けは、こちらを参考にしてください
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/////////////////////////////////////////////////// //WordPress投稿画面クイックタグの関数を使って //Simplicity2のクイックタグのボタン色変更 /////////////////////////////////////////////////// function add_my_quicktag() { ?> <style> /* WordPressデフォルトのタグ */ #qt_content_block {color: white; background: blue;} /*b-quote*/ /* Simplicity2標準装備のタグ */ #qt_content_qt-red {color: white; background: red;} /*赤字*/ #qt_content_qt-marker {background: yellow;} /*黄色マーカー*/ #qt_content_qt-ref {color: white; background: #fc7a22;} /*バッジ*/ #qt_content_qt-information {background: lavender;} /*補足説明(i)*/ #qt_content_qt-alert {background: #fdeff2;} /*補足説明(!)*/ #qt_content_qt-sp-warning {background: #fcf8e3;} /*warning*/ </style> <?php } add_action('admin_print_footer_scripts','add_my_quicktag'); |
(注)CSS中の「#」は<div id=””>と id 名をセレクタにするときに使います。
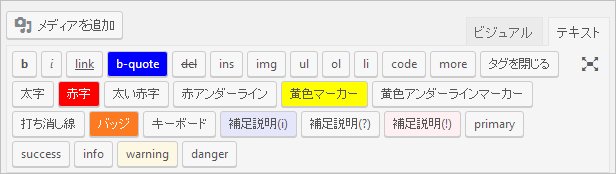
カスタマイズ結果
1行目は、WordPressデフォルトのタグ、2行目以降は、Simplicity2標準装備のタグです。それぞれ下記のようにカスタマイズ(ボタン背景色の変更)されました。