はじめに
Simplicityは「記事本文上」「下」と「投稿SNSボタン上」「下」にウィジェトエリアが設けられていています。ここに「テキスト」ウィジェトを置いて、過去記事を変更することなく、定型文を全記事に挿入するショートコードを、利用できるようにする方法です。
ショートコードの作り方、使い方はこちらを参照してください。
ショートコードとは
WordPressではショートコードを自作して、好きなときに使うことができます。ショートコードとは、「function...
ウィジェットでショートコードを使えるようにするには
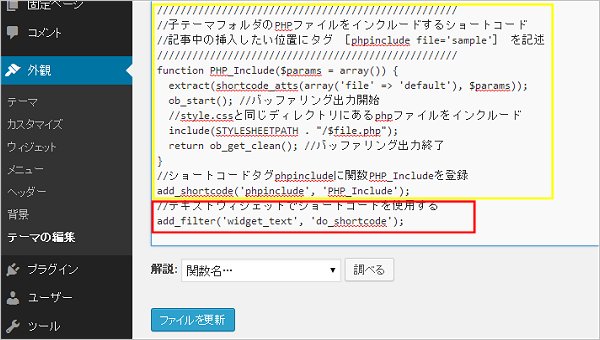
ショートコードをウィジェットで動かすためには、下記の 1行(add_filter)を functions.php に追記すればOKです。これで、ウィジェットでショートコードが使えるようになります。
|
1 2 |
//テキストウィジェットでショートコードを使用する add_filter('widget_text', 'do_shortcode'); |
add_filter の記述場所は functions.php の中であればどこでも構いませんが、下の例では、ショートコードの関数を記述した次の行に書いています。

ウィジェットを使って、定型文を全記事に挿入する
Simplicity は、デフォルトでSNSボタンが表示されるようになっています。このSNSボタン上に「SNSフォロー文」を追加します。ウィジェトを使えば、後からでも「SNSフォロー文」を全記事に簡単に挿入できます。
- ウィジェトエリア「投稿SNSボタン上」に「テキスト」ウィジェトをドラッグ&ドロップします。
- 「テキスト」ウィジェト内に「SNSフォロー文」を表示するためのショートコードタグ[phpinclude]を記述します( default.php を挿入)。
- default.php に、SNSフォロー文「応援・シェアをお願いします・・・・」を記述し、子テーマフォルダにアップロードします。

SNSフォロー文が、全記事に追加されました。

ショートコードを「テキスト」ウィジェトに記述できるようにすれば、固定ページを除いた過去記事を含む全記事に、いつでも自由に定型文を挿入できるので便利です。
WordPress 関連 おススメ記事
- インストール
- 設定・カスタマイズ
- 使い方
- エラー対処
- バックアップ・復元
- データベース
- ウィジェット
- ショートコード
- プラグイン


