Table of Contents Plus(TOC+)とは
WordPressのプラグイン「Table of Contents Plus(TOC+)」とは、見出しタグから目次を自動作成するプラグインです。
目次を設置することで、閲覧者が記事の全体の内容を把握しやすくなり、最後まで読んでくれる可能性が高まります。
目次を表示する位置は、次の3つから選択できます。
- 最初の見出しの前後(デフォルト)
- ウィジェットエリアにも「TOC+」が追加されるので、ウィジェットで目次を表示することもできます。
- ショートコードを使えば、任意の位置に目次を表示させることも可能です。
興味のある所からお読み下さい
TOC+ のインストール
- WordPressの管理画面で「プラグイン」→「新規追加」を選択
- 画面右上の検索フォームから Table of Contenst Plus で検索(注)を行います
- 「今すぐインストール」を押し、インストール後に「有効化」をクリックすれば、インストール完了です
(注)「Table of Contents Plus」に類似したプラグインとして、「Table of Contents」というものがあります。全くの別物ですので、間違えないようにしてください。
プラグインをインストールする方法の詳細はこちらを参照してください。
AMP機能を使っている時の注意点
TOC+ を導入していて、かつ、見出しに半角文字の”AMP”という文字を入れると、下記の AMP エラーになります。
TOC+ が、目次を作るときに、<span id=”AMP”>AMP機能</span> と spanタグに id=”AMP” を自動付加するために起こります。
「見出し」から半角英字を抽出してidとしているためで、これを避けるには、この項の見出しのように、全角文字の”AMP”にするとOKです。
投稿記事に目次を表示する方法とTOC+ の設定
管理画面の設定「TOC+」から各種設定を行います。設定には「基本設定」と「上級者向け設定(詳細設定)」があります。
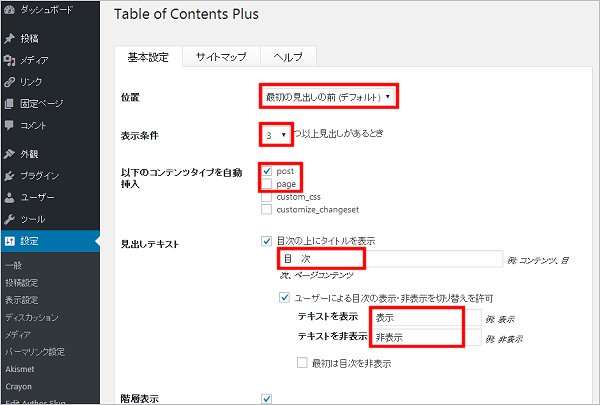
基本設定
- 位置:最初の見出しの前(デフォルト)/最初の見出しの後/上(記事タイトルの下)/下(記事の一番下)から選択
- 表示条件:2〜10まで選択可
- コンテンツタイプ:post(投稿記事)/page(固定ページ)/custom_css(カスタムcss)/customize_changeset(カスタマイズチェンジセット)から選択(複数選択可)
当サイトの設定は次の通りです。参考にしてください。
- 位置:最初の見出しの前(デフォルト)のまま
- 表示条件:見出し4つ以上 → 3つ以上に変更
- コンテンツタイプ:固定ページ(page)→ 投稿記事(post)に変更
- 見出しテキスト:英語表記 → 日本語表記(目 次/表示/非表示)に変更
- 階層表示~プレゼンテーション:デフォルトのまま

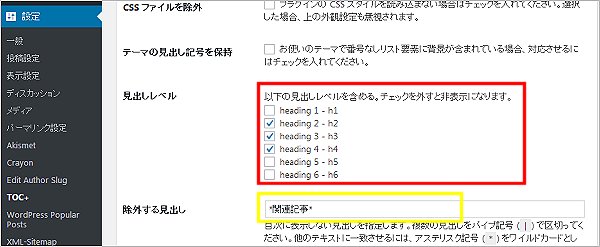
上級者向け設定(詳細設定)
- 上級者向け設定:見出しレベル h1~h6 を含める → h2~h4 を含めるに変更、
他の設定はそのまま上級者向け設定の「見出しレベル」は、テーマのCSSで設定している「見出しデザイン」に合わせるといいでしょう(当サイトのテーマSimplicityではh2~h4)。
-
上級者向け設定:除外する見出し
WordPressのテーマによって「関連記事」が目次に表示される場合があります。「関連記事」を目次から除外したい場合は、「除外する見出し」欄にワイルドカードを使って「*関連記事*」と入力すれば「関連記事」を含む見出しが除外されます。

ウィジェットで目次を表示する方法
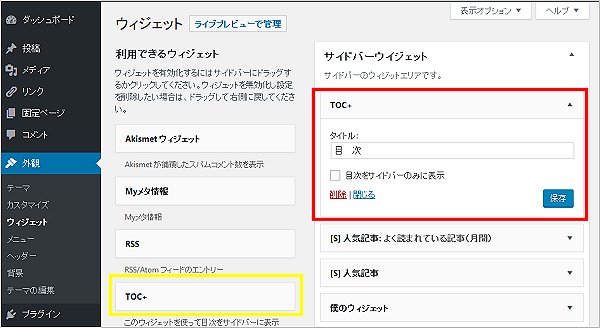
管理画面のウィジェット設定画面を開くと「TOC+」のウィジェットができていますので、これを表示したいところ(サイドバーやフッターなど)に、ドラッグアンドドロップで設置します。
サイドバーに表示する場合の手順
投稿記事に目次を表示している場合は、投稿記事とウィジェットの2カ所に目次が表示されるようになります。
- WordPress管理画面のメニューから「外観」 → 「ウィジェット」をクリックします
- 利用できるウィジェットの中から「TOC+」をドラッグして「サイドバーウィジェット」に追加します
- 「TOC+」を開き、「タイトル」欄にタイトルを記述します
- 投稿記事の中に目次を表示したくない場合には、ウィジェットの「目次をサイドバーのみに表示」にチェックを入れます

ショートコードで任意の位置に目次を表示する方法
ショートコードを使用することで、目次の位置を変更できるなど、自由度の高い使い方もできるようになっています。
基本設定よりショートコードが優先されますから、基本設定で指定した場所には、目次は表示されません。
任意の場所に目次を表示させたい時に使うと便利です。
TOC+で使用できるショートコード
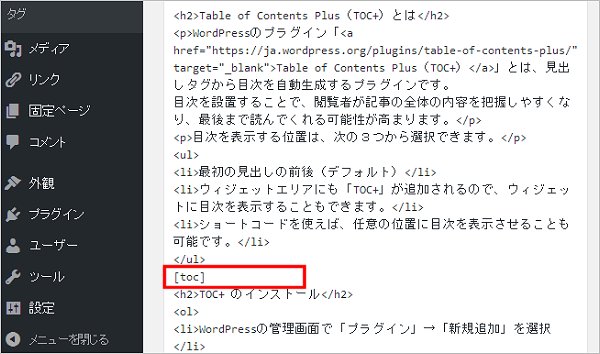
目次を表示させたい記事中の場所に下記ショートコードを記述します。
| 項目 | ショートコード | 説明 |
| 表示 | [toc] | 投稿、固定ページ、カスタム投稿タイプで有効です。 |
| 非表示 | [no_toc] | 目次を表示させない |
このページの目次は、第1章「Table of Contents Plus(TOC+)とは」の最後に、ショートコード [toc] を記述して表示しています。

ショートコード [toc] の属性
管理画面 →「設定」→「TOC+」→「ヘルプ」タブで紹介されている [toc] の属性です。
「特定の記事だけ目次のタイトルを変更する」とか「特定の記事だけ”見出しh2″のみを目次として表示する」などに便利です。
| 項目 | ショートコード | 説明 |
| タイトル変更 | [toc label=目次のタイトル] | 設定したデフォルトとは違うタイトルをつけるには、label 属性を使用します。 |
| タイトル非表示 | [toc no_label=true] | デフォルト設定のタイトルを非表示にします。 |
| 回り込み | [toc float="left"] | float 属性を付与することができます。left もしくは right のみ指定可能。 |
| 見出しレベル | [toc heading_levels=2,4] | 目次として表示したい見出しレベルを個別に指定できます。(例)デフォルトの h2,h3,h4 → h2,h4 に変更 |
| 除外 | [toc exclude=キーワード] | 目次に表示しない見出しを指定します。複数の見出しはパイプ記号 (|) で区切ります。ワイルドカードとしてアステリスク記号 (*) が使えます。
|
| クラス | [toc class="クラス名"] | 目次に任意のクラスをつけることができます。半角スペースで区切ることで複数のクラスも可。 |



