興味のある所からお読み下さい
はじめに
当ブログでは、タグの一覧を表示してくれるタグクラウドをWordPressのウィジェットを使って表示していますが、デフォルトのままだとタグ名の文字が大きすぎたり、多すぎたりして、レイアウトのバランスが悪く、見た目に落ち着きません。
ウィジェット側では文字の大きさや並び順等を操作することができないので、プラグインを使わずに、文字サイズ、表示タグ数、並び順を変更するカスタマイズを施したので、備忘録としてまとめます。
WordPressのウィジェットの初期値
初期値は、「小さいタグを8pt」、「大きいタグを22pt」、「最大 45 タグ」、「flat(空白区切り)形式」、「タグ名の昇順」で「すべてのタグを表示」する設定になっています。
初期値一覧、パラメータの詳細は下記URLで調べられます。
参考:WordPress Codex 日本語版「テンプレートタグ/wp tag cloud」
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php $args = array( 'smallest' => 8, //最小文字サイズ 'largest' => 22, //最大文字サイズ 'unit' => 'pt', //文字サイズの単位 'number' => 45, //表示タグ数の上限 'format' => 'flat', //タグの表示形式 'separator' => '\n', //タグの区切り記号 'orderby' => 'name', //並び替項目 'order' => 'ASC', //並び順 'exclude' => '', //除外するタグのid 'include' => '', //表示するタグのid 'link' => 'view', //リンク先(閲覧/編集ページ) 'taxonomy' => 'post_tag', //クラウドに表示する項目 'echo' => true, //結果を表示/非表示(値を返す) );?> |
タグクラウドのカスタマイズ方法
今回は、この内
- 最小文字サイズ(smallest)
- 最大文字サイズ(largest)
- 表示タグ数の上限(number)
- 並び順(order)
を変更しましたが、他のパラメータ初期値も同じ方法で変更することができます。
カスタマイズを実施の際は、記述ミスや文法ミスを犯すと最悪の場合、WordPressが動かなくなることもありますので、「functions.php」を変更する場合は、必ず事前にファイルのバックアップを取り(別名で保存)、不具合が発生したら元に戻せるようにしてください。
万が一、不具合が発生した場合はこちらをごらんください。
functions.phpにコードを追加
下のコードを、「functions.php」に追加します。子テーマを使うと、親テーマのバージョンアップなどの影響を受けずに管理ができ、便利です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/////////////////////////////////////////////////// // WordPressタグクラウドのパラメータ変更 /////////////////////////////////////////////////// function my_tag_cloud_filter($args) { $myargs = array( 'smallest' => 6, // 最小文字サイズは 6pt 'largest' => 16, // 最大文字サイズは 16pt 'number' => 30, // 一度に表示するのは30タグまで 'order' => 'RAND', // 表示順はランダムで ); //元の配列 $args とカスタマイズ後の配列 $myargs をマージ $args = wp_parse_args($args, $myargs); return $args; //元の配列を返す } add_filter('widget_tag_cloud_args', 'my_tag_cloud_filter'); |
(注)WordPress4.4以降は、カスタマイズ後の配列 $myargs をそのまま返したのでは、タグクラウドのウィジェットのタイトル項目が表示されないという不具合がでるので、元の配列 $args とカスタマイズ後の配列 $myargs をマージして、元の配列をリターンします。
子テーマを利用してサイトデザインをカスタマイズする方法はこちらを参照してください。
functions.phpに追記する方法
style.cssに追記する方法
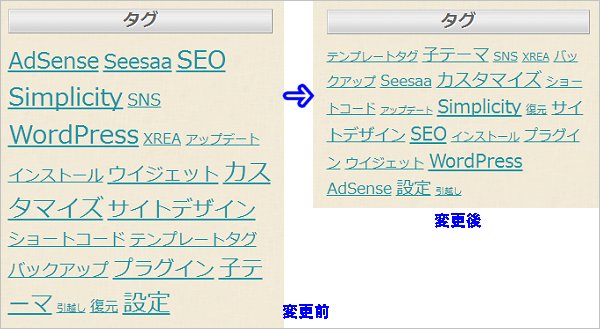
タグクラウド、カスタマイズ前とカスタマイズ後
下がカスタマイズの前と後の状態です。デフォルトのタグクラウドでは「ちょっと文字が大きくてレイアウトが吐出した感じ」って思ってたので、文字バランスも見易くなって満足です。