子テーマによるテーマの編集方法
WoedPressのテーマは、
- 配置するコンテンツを設定したり、テーマの機能を設定するためのphpファイル
- サイトのデザインを定義するスタイルシートcssファイル
で構成されています。
このファイルを管理メニューの「テーマ編集」で編集することで、テーマのカスタマイズが可能です。その手順は、以下のようになります。
- 変更する部位の「class」を確認します。
- 親テーマで該当するclassを検索し、classを指定しているCSSをコピーします。
- コピーしたCSSを子テーマに追記し、変更箇所を編集して保存します。
タイトルの文字サイズを変更する
変更する部位の「class」を確認します
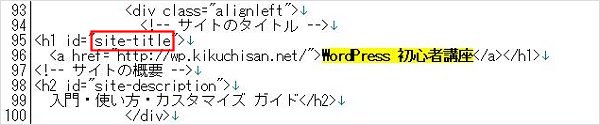
- IEの場合:ページ右クリックでソースを表示しタイトル文字「WordPress 初心者講座」を検索します。

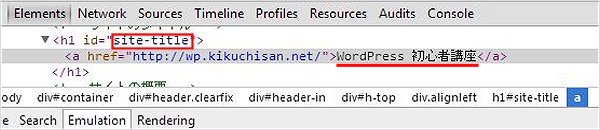
- Chromeの場合:タイトル文字「WordPress 初心者講座」を右クリックし「要素を検証」をクリックします。

- Safariの場合:タイトル文字「WordPress 初心者講座」を右クリックし「要素の詳細を表示」をクリックします。

タイトル「WordPress 初心者講座」が「site-title」というclassであることがわかります。
親テーマで該当するclassを検索し、classを指定しているCSSをコピー
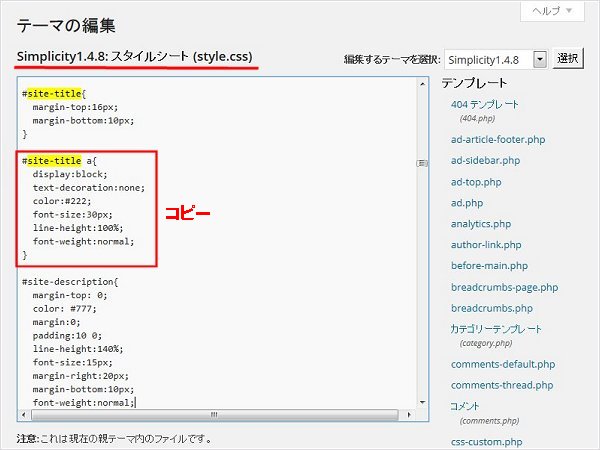
- 「外観」→「テーマの編集」をクリックし「編集するテーマを選択」で親テーマに切換えます。
- ブラウザの検索機能で、該当するclass「site-title」を検索します。
- 「site-title」の文字サイズを指定してるコードをコピーします。

コピーしたCSSを子テーマに追記し、変更箇所を編集して保存
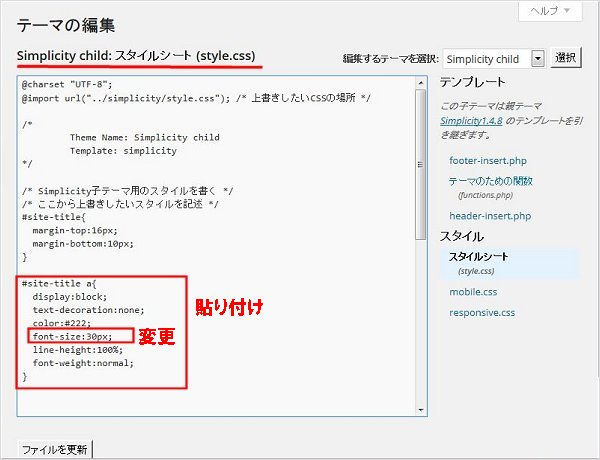
- 「編集するテーマを選択」で子テーマに切換えます。
- コピーしたコードを子テーマのstyle.cssに貼り付けます。
- 文字サイズを大きくするので「font-size:30px」を「font-size:40px」に変更します。

- 「ファイルを更新」をクリックし変更を保存します。
- ページを表示して文字が大きくなっているのを確認します。

ブログの見出しデザインとCSSカスタマイズ
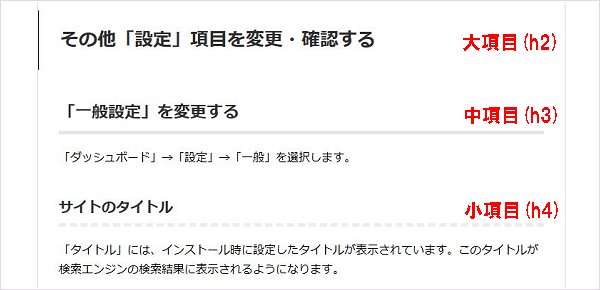
デフォルトの見出しデザイン

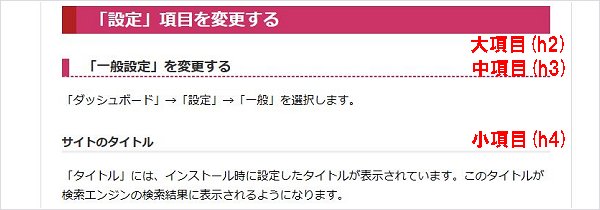
カスタマイズ後の見出しデザイン

子テーマのstyle.cssに追記した内容
文字サイズの変更と同じ方法で見出し項目のclass(.article h2など)を検索し、classを指定しているCSSをコピーします。次に、コピーしたCSSを子テーマに追記し、変更箇所を編集して保存します。
コメント欄に「デフォルト」記述の有るものはデフォルトから変更したスタイル定義、無いものは新規追加したものです。class要素の中に変更の必要のないスタイル定義があれば削除してもかまいません。削除した場合は親テーマの設定が継承されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
/* 大項目 */ .article h2 { border-left: 20px solid #b22222; /* 左ボーダーを20px幅の実線、線色#b22222に デフォルト1px solid #000 */ background-color: #cc3366; /* 背景色を#cc3366 */ color: #ffffff; /* 文字色を#ffffff */ padding:5px 0px 3px 10px; /* デフォルト25px 30px[上下][左右] */ margin: 30px 0px 10px; /* デフォルト40px -29px 20px [上][左右][下] */ font-size:24px; /* デフォルト26px */ } /* 中項目 */ .article h3, #comment-area h3, #related-entries h3{ border-left: 10px solid #cc3366; /* 左ボーダーを10px幅の実線、線色#cc3366に */ border-bottom: 2px dashed #cc3366; /* 下ボーダーを2px幅の破線、線色#cc3366に デフォルト5px solid #e7e7e7 */ padding:0px 0px 0px 20px; /* デフォルト10px 0 [上下][左右] */ font-size:19px; /* デフォルト23px */ } .article h4, .article h5, .article h6{ padding:0px 0px 0px 5px; /* デフォルト8px 0 [上下][左右] */ font-size:16px; /* デフォルト20px */ } /* 小項目 */ .article h4{ border-bottom:3px solid #eee; /* 下ボーダーを3px幅の実線、線色#eeeに デフォルト5px dashed #eee */ } |
テンプレートファイル(phpファイル)のカスタマイズはこちらを参照してください。
header-insert.phpのサンプル
XREA無料サーバーの自動挿入広告の問題
XREAの無料ウェブサービスの自動挿入広告は、HTML の <BODY> タグの直後に自動挿入さ...
過去記事を追加・変更しても・・
WordPressの投稿記事は「投稿日時」順に記事が表示されますが、過去に書いた記事の内容を補強したり、新...
function.phpのサンプル
クイックタグとは
WordPressで原稿を作成する時に、HTMLエディターに記事内でよく使う見出しなどのタグをボタン(クイックタグ)とし...
Simplicity 関連 おススメ記事
- インストール
- 設定
- カスタマイズ
- 使い方
- 子テーマ
- チューニング






