興味のある所からお読み下さい
- AMP設定
- ツール
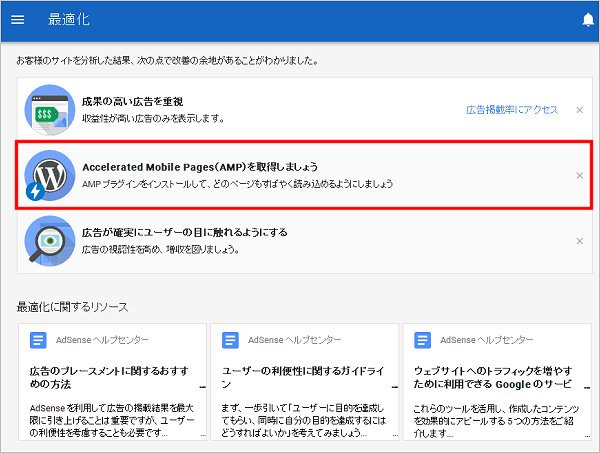
AdSenseの新しい最適化のお知らせ
Google AdSenseのマイページを開いたら「AMP(アンプ、Accelerated Mobile Pages)」と言う新しい最適化のお知らせがあり、WordPressブログへの実装を検討しました。
AMP は、GoogleやTwitterなどが共同で参加している AMP プロジェクトが構築した仕組みで、まだまだ始まったばかりの技術仕様なので、通常のサイトと較べると制約もあります。
AMP のメリットとデメリットを理解した上での導入判断が肝要です。将来的には AMP は実装することが推奨、もしかすると必須項目となる日が来るかもしれません。そのときになって慌てて実装するのは大変と思います。
- AMP に対応するタイミングをうかがう
- ミニマムで実装してみてノウハウ・知見を重ねる
- あらかじめ AMP についての情報を収集しておく
- どのように AMP 対応していくか考えておく
のも重要です。
(参考)Accelerated Mobile Pages (AMP) – ウィキペディア

AMP(Accelerated Mobile Pages)とは
AMP とは、モバイルページを高速に表示させるための新しい技術仕様です。AMP を実装すると、スマホ上でページを表示させるのが早くなり、モバイルページの表示速度が高速化してユーザー満足度を高めることが出来ます。
AMP の技術的な特徴は以下の通りです。
- AMP の仕様に従って構成されたウェブページは、GoogleなどのCDN(コンテンツ・デリバリ・ネットワーク)にキャッシュされ、配信されます
-
AMP に対応しているサイトは「カルーセル」という左右にスワイプできる、見やすい記事が、Google検索画面のトップに掲載されるチャンスがあります
- AMP では、ユーザーが作成した JavaScript や、jQuery のような一般の JavaScript ライブラリは、原則として使用することができません
-
CSS は head タグ内に直接コードを埋め込むのみで、サイズは 50KB まで。外部ファイルの参照はできません
- img や iframe は専用タグに置き換えられ、遅延ロードされます
他にもいくつか特徴がありますが、リソースを制限しサーバーからクライアントまでの配信速度を高速にすることと、JS/CSS を抑制し、レンダリングプロセスも高速化することに注力していることがうかがわれます。
AMPのメリット・デメリットは?
AMPのメリット
Google Adsenseでは、次のように説明しています。
AMP プラグインをインストールして、どのページもすばやく読み込めるようにしましょう。
WordPress サイト向けの AMP プラグインをインストールすると、ページの AMP バージョンが自動的に作成され、ほとんど瞬時に読み込まれます。AMP ページを使うと、次のような多くのメリットが見込めます。
- モバイル トラフィックの増加
- ユーザー エンゲージメントの強化
- どの端末やプラットフォームでも安定的に処理が高速化
AMPのデメリット
AMPには高速化の代償として、下記のデメリットがあります。特に JavaScript 全般が禁止されているのはその筆頭です。JS や CSS、HTML の制約も多く、全ページを一度に AMP 化するよりも、AMP に適したコンテンツから順次 AMP 化していくのがいいと思います。
- デザインが崩れ、意図したようにコンテンツをうまく表現できない可能性がある
-
PCページ(今のHTML)、スマホ用ページ(モバイルフレンドリー)に加えて、AMP用ページ(AMP HTML)と「3重」で管理が必要になることも
- AMP 化にあたっては、多くのエラーが出ることが予想され、エラーが読め、かつ html、CSS、PHPを使える必要がある
-
Google AdSense など一部の広告タグしか利用できない、SNS ボタンの種類が少なくなるなど JS や CSS、HTML の制約も多い
AMPに適したコンテンツは?
すべてのページをAMP 化する必要はありません。
AMP は、ニュース性の高い話題やサービスなどの、特定の情報を伝える記事や、情報発信が主体のブログ記事、お知らせページ、製品ページなど、テキストと写真や動画のみで構成されるシンプルな静的なページに適しています。
一方、Webサイトのトップページのように、特別なデザインのページや、ユーザーインターフェイスに凝りたいページ、Webサービスのようなユーザーに使ってもらうことが主体のサービスには適していません。
AMP化には何をすればいいの?
AMP 化に必要な作業は、「今までのページ(通常のHTML)」と「AMP用のぺージ(AMP HTML)」、の2つのぺージを用意し、お互いのぺージに、指定された方法で相互にリンクを貼ることの2点です。
- AMP用のぺージ(AMP HTML)を作ること
- 今までのぺージからそのAMP用のぺージにリンクを貼ること
こうすることで、Googleがユーザーを振り分けてくれます。
- モバイルで来たユーザーはAMPのぺージへ
- デスクトップPCで来たユーザーは今までのページへ
AMP HTML 作成ルールとひな型サンプル
プラグインや AMP 対応のテーマを使用せずに、AMP HTML ページを作成(AMP 化)する場合は、以下の規則にのっとってページを作成します。
(参考)AMP HTML ページを作成する|The AMP Project
(参考)AMPの対応方法まとめ|SYNCER
AMP HTML 作成ルール
- 開始宣言 <!doctype html>
- <html> ではなく <html amp>
- <head>タグ内に以下の項目を記述する(必須)
- <head>開始タグ直後に <meta charset=”utf-8″>を記述
- <link rel=”canonical” href=”元HTMLページ_URL” /> タグで、AMPの元となったHTMLページを指定、HTMLページがない場合は、AMPページ自身を指定
- <meta name=”viewport” content=”width=device-width,minimum-scale=1,initial-scale=1″>を追加
- <style amp-boilerplate>(boilerplate=決まり文句)のスタイルシートを含めなければいけない(改変不可)
- </head>閉じタグ直前に <script async src=”https://cdn.ampproject.org/v0.js”></script>を記述
- ユーザースタイルシートは外部ファイル読み込み不可のため、<head>タグ内に<style amp-custom>~</style>を追加しその中に記述(50KB以内、1ページ1個のみ)
- <body>タグ内に
- JavaScript → 使用不可
- <img> → <amp-img>へ変更
- <iframe> → <amp-iframe>へ変更
- <video> → <amp-video>へ変更
AMP HTML ひな型サンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!doctype html> <html amp> <head> <meta charset="utf-8"> <title>ページタイトル</title> <link rel="canonical" href="hello-world.html"> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <style amp-custom> この部分にしかCSSは記述できない </style> <style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript> <script async src="https://cdn.ampproject.org/v0.js"></script> </head> <body> <ページ本体> </body> </html> |
これらを簡単に実現するには、
- WordPress プラグインによる AMP 実装
- AMP 対応の WordPress テーマへ移行
する2つの方法があります。具体的に方法については、次項を参照してください。
WordPress/Simplicity の AMP 実装方法
WordPress プラグインによる AMP 実装
WordPress では、通常のHTMLでつくったページをAMP HTMLに自動変換するプラグインを提供しています( AMP — WordPress プラグイン )。これにより、WordPress で構築した数多くのサイトが AMP 対応しやすくなります。
ただ、変換でたくさんの AMP エラーが出るため修正も必須です。エラーを放置しておくと、Google が AMP ページとしては認定してくれなくなり、AMP のメリットが失なわれます。
とりあえず、AMPを試してみたいというだけなら、プラグインを入れるだけでもOKです。ただ、きちんと対応しようと思うとそこそこ大変です。
Simplicity の AMP 機能と自動変換処理
(参考)Simplicityの AMP 機能の使い方。カスタマイズ方法など
AMP機能の有効化
当サイトでも利用している WordPress テーマ Simplicity では、Simplicity2.3.1 から AMP に対応しています。Simplicity から AMP 対応の Simplicity2 へ移行する方法はこちらを参考にしてください。
Simplicity の AMP 化は、WordPress のプラグインは使用しません。テーマのカスタマイザーで、AMP を有効化するだけです。
- 「外観」→「カスタマイズ」→「AMP」→「AMP の有効化」にチェックを入れる
AMP自動変換処理
投稿本文に以下のような自動変換処理が行われます。AMP エラーが出る場合は、AMP Validatorなどでチェックして、エラーメッセージに従ってエラーを修正します。
- インラインの style=”” で書き込まれているスタイルは取り除かれます。
- target=””、onclick=”” も取り除かれます。
- <script>タグ、<font>タグも取り除かれます。
- img、iframeタグに width・height 属性がない場合には、width・height 属性が付加されます。
AMP エラーの出ないスタイルを指定するには、インライン属性を使わず、class を指定して amp.css にスタイル指定します。
そのため、デザイン崩れを修正したり、意図したコンテンツ表現が行えるよう、AMP スタイルのカスタマイズができるように、Simplicity には、 style.css と同じ場所に AMP ページ用の CSS ファイル amp.css があり、子テーマを使ってサイトデザインを自由にカスタマイズすれば AMP ページに反映されるようになっています。
AMP Validator(Chrome拡張)の使い方
(参考)AMP ページを検証する|The AMP Project
AMPプロジェクトは、AMPページのAMP HTMLが有効かどうかを簡単に調べられるChromeアドオン(拡張機能)を提供しています。
AMP Validator(Chrome拡張)は、ブラウザで表示中の AMP ページにバリデーションエラーがないか一目で見ることができる、AMP エラーチェックツールです。
また、AMP ページでなくても、通常ページを閲覧時、AMP 対応されているページの場合はChrome拡張アイコンの色が変わって、アイコンをクリックすることにより、手軽に AMP ページへ移動することができます。
| アイコン | 意味 | 説明 |
| ページがAMPに対応していない | ||
| ページがAMPに対応している | クリックすると AMP ページに移動します | |
| AMPで表示中(エラーなし) | 警告がある場合はその数が表示されます | |
| AMPで表示中(エラーあり) | 見つかったエラーの数が表示されます |
AMP Validator(Chrome拡張)のインストール
AMP Validator(Chrome拡張)を利用するには、Chromeウェブストアから拡張をインストールします。
- こちらをクリックして → Chromeウェブストアの AMP Validatorページを表示 → 「CHROMEに追加」ボタンを押してインストール
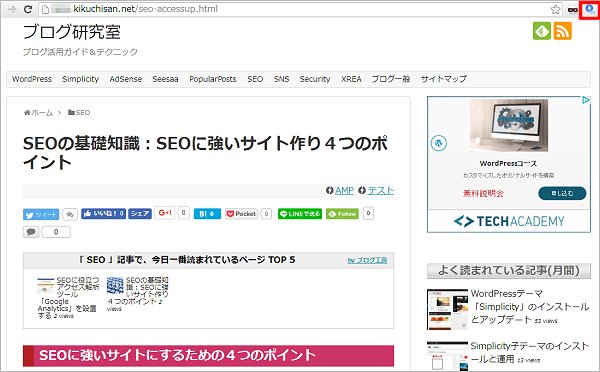
通常ページの表示
Chrome で「AMP 対応サイトの通常ページ」を表示すると、AMP ページがない場合は灰アイコンが、ある場合は下のような青アイコンが表示されます。
 >
>
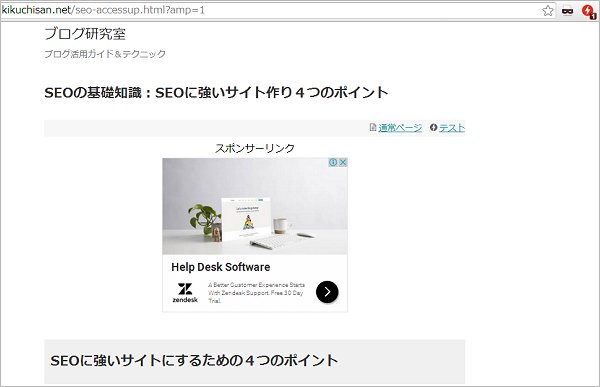
AMPページの表示
この青アイコンをクリックすると、AMP ページに移動し、バリデーションエラーがあるかどうかのチェックも自動的に行います。
AMP エラーがある場合は、青アイコンが赤アイコン(数字はエラー数)に変わります。

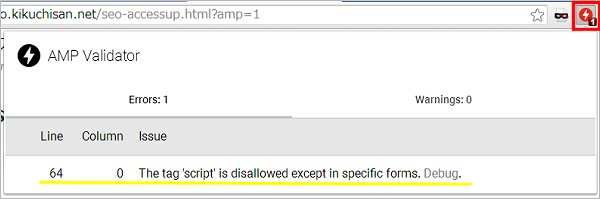
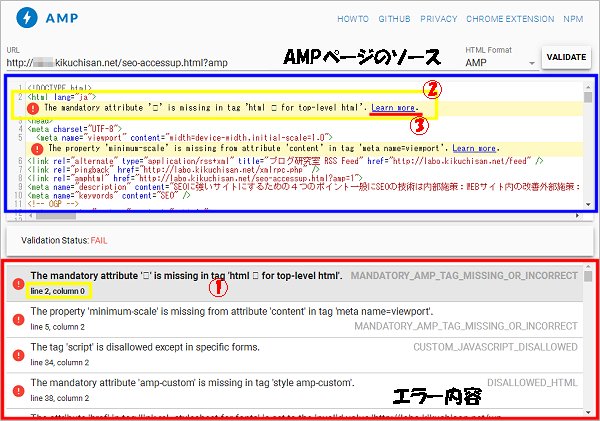
エラー内容一覧の表示
赤アイコンをクリックすると、エラーを生じている「行数とエラー内容一覧」が表示されます。

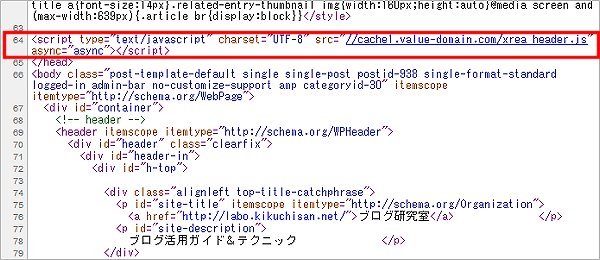
エラー内容の確認
エラー内容確認のため、ページの右クリックから「ページのソース」を表示し、ソース64行目を見ると、scriptタグの記述があります。
エラーの内容を確認したらscriptタグを削除するなどして、修正します。

The AMP Validator(WEB版)の使い方
エラーの有無を常に確認したい時は「AMP Validator(Chrome拡張)」は非常に便利で、シンプルでよくできている機能だと思います。
The AMP Validator(WEB版)は、AMP Validator(Chrome拡張)のようにインストールの必要がなく、WEBアクセスだけで検証機能を利用できるものです。
AMP Validator(Chrome拡版)からの利用
本格的な検証を行いたい場合、「AMP Validator(Chrome拡版)」から「The AMP Validator(WEB版)」やリファレンスページにも行くことができます。
- 上記3項「エラー行数とエラー内容一覧」ページのエラーメッセージ右の「Debug」を押下→「The AMP Validator(WEB版)」にジャンプします。
【The AMP Validator(WEB版)】
※項番は画像内番号と対応しています
- 「エラー内容」のエラー項目を選択する
- 「AMPページのソース」の該当のエラー部分にカーソルが移動する
- 「Learn more」をクリックすると、対応するリファレンスページにジャンプします

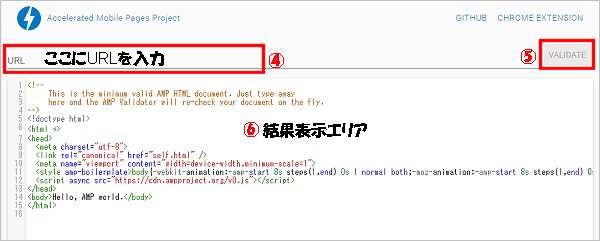
The AMP Validator(WEB版)にURL入力して直接利用
The AMP Validator(WEB版)は、 こちらへアクセスすることで直接利用することができ、URLを入れるだけで、簡単に AMP ページの検証が行えます。
初期画面は次のようになっていますので、次の手順でバリデーションを行います。
- AMP ページ検証を行いたいページのURLを入力
- 「VALIDATE」ボタンを押す
- 「AMPページのソース」と「エラー内容」が「結果表示エリア」に表示されます

その他の AMP テストツールについては、こちらを参照してください。





