興味のある所からお読み下さい
新着・更新記事ウィジェットの機能追加
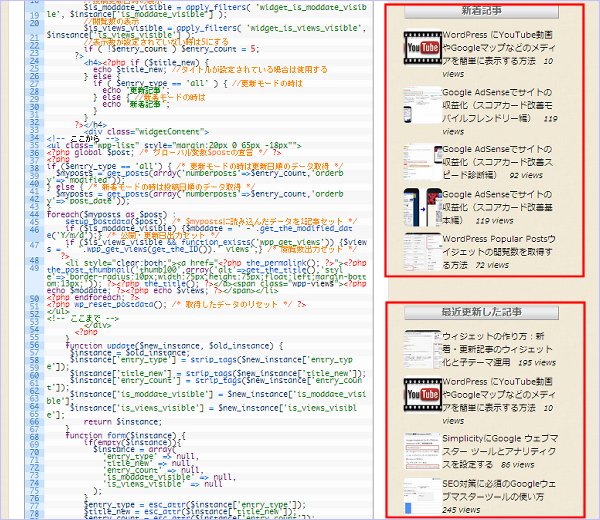
以前作成した、最新更新日順に公開記事と更新記事を「新着・更新記事」として一緒にサイドバーに表示する「新着・更新記事ウィジェット」に、人気記事ウィジェット「WordPress Popular Posts」(以下wppと記す) の閲覧数(テンプレートタグ)を使って、
- 「閲覧数」の表示
- 「更新記事(更新日順)」or「新着記事(公開日順)」のどちらを表示するか、をウイジェットから選択できる「表示モード」を追加
- 「投稿更新日時」と「閲覧数」の表示/非表示をウイジェットから設定
を行える機能を追加します。
「WordPress標準の新着記事」や「Simplicityの新着記事」には、記事の閲覧数を表示する機能がないので、閲覧数を表示したい場合は、こちらを使うと簡単です。
ベースとなった「新着・更新記事ウィジェット」の作成は下記ページを参照して下さい。
WordPress Popular Posts の閲覧数(テンプレートタグ)
WordPressの基本機能では記事ごとのアクセス数はカウントしていないので、記事ごとのアクセス数を得るには、閲覧数を記録しているウイジェットなどを活用するのが一番手軽です。
当サイトでは、wpp を利用しているので、このウイジェットから、記事の閲覧数を取得すれば簡単です。
閲覧数の取得は、wpp がサポートしているテンプレートタグ
(管理画面の「設定」→「WordPress Popular Posts」→「FAQ」タブで確認できます)
- 「wpp_get_mostpopular()」(ランキング表示)
- 「wpp_get_views()」(閲覧数)
のうち「wpp_get_views()」を使います。
下のコードでは、$views にその記事の閲覧数が格納されます。
|
1 |
if (function_exists('wpp_get_views')) {$views = wpp_get_views(get_the_ID());} |
このように、テンプレートタグを呼び出して自由にカスタマイズして使うことができます。ここでは紹介していませんが、ショートコードも用意されているので、特定の投稿内でランキングを表示させることも可能です。
wpp のショートコードで人気ランキングを表示する方法はこちらです。
3機能を追加したコード
上記記事のウイジェットに、3つの機能を追加したコードは下記になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 |
/////////////////////////////////////////////////// //「新着・更新記事」ウイジェット(My_Widget_Latest) /////////////////////////////////////////////////// class My_Widget_Latest extends WP_Widget { function __construct() { //ウィジェットボックスの名前と説明文 parent::__construct(false,'僕のウィジェット',array('description' => '直近の新着・更新')); } function widget($args, $instance) { extract( $args ); //表示モード(更新 or 新着)を取得 $entry_type = apply_filters( 'widget_entry_type', $instance['entry_type'] ); //タイトル名を取得 $title_new = apply_filters( 'widget_title_new', $instance['title_new'] ); //表示数を取得 $entry_count = apply_filters( 'widget_entry_count', $instance['entry_count'] ); //投稿更新日時の表示 $is_moddate_visible = apply_filters( 'widget_is_moddate_visible', $instance['is_moddate_visible'] ); //閲覧数の表示 $is_views_visible = apply_filters( 'widget_is_views_visible', $instance['is_views_visible'] ); //表示数が設定されていない時は5にする if ( !$entry_count ) $entry_count = 5; ?> <h4><?php if ($title_new) { echo $title_new; //タイトルが設定されている場合は使用する } else { if ( $entry_type == 'all' ) { //更新モードの時は echo '更新記事'; } else { //新着モードの時は echo '新着記事'; } } ?></h4> <div class="widgetContent"> <!-- ここから --> <ul class="wpp-list" style="margin:20px 0 65px -18px""> <?php global $post; /* グローバル変数$postの宣言 */ ?> <?php if ($entry_type == 'all') { /* 更新モードの時は更新日順のデータ取得 */ $myposts = get_posts(array('numberposts'=>$entry_count,'orderby'=>'modified')); } else { /* 新着モードの時は投稿日順のデータ取得 */ $myposts = get_posts(array('numberposts'=>$entry_count,'orderby'=>'post_date')); } foreach($myposts as $post) : setup_postdata($post); /* $mypostsに読み込んだデータを1記事セット */ if ($is_moddate_visible) {$moddate = ' ‐'.get_the_modified_date('Y/m/d');} /* 公開・更新日出力セット */ if ($is_views_visible && function_exists('wpp_get_views')) {$views = ' '.wpp_get_views(get_the_ID()).' views';} /* 閲覧数出力セット */ ?> <li style="clear:both;"><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('thumb100',array('alt'=>get_the_title(),'style'=>'border-radius:10px;width:75px;height:75px;float:left;margin-bottom:13px;')); ?><?php the_title(); ?></a><span class="wpp-views"><?php echo $moddate; ?><?php echo $views; ?></span></li> <?php endforeach; ?> <?php wp_reset_postdata(); /* 取得したデータのリセット */ ?> </ul> <!-- ここまで --> </div> <?php } function update($new_instance, $old_instance) { $instance = $old_instance; $instance['entry_type'] = strip_tags($new_instance['entry_type']); $instance['title_new'] = strip_tags($new_instance['title_new']); $instance['entry_count'] = strip_tags($new_instance['entry_count']); $instance['is_moddate_visible'] = $new_instance['is_moddate_visible']; $instance['is_views_visible'] = $new_instance['is_views_visible']; return $instance; } function form($instance) { if(empty($instance)){ $instance = array( 'entry_type' => null, 'title_new' => null, 'entry_count' => null, 'is_moddate_visible' => null, 'is_views_visible' => null ); } $entry_type = esc_attr($instance['entry_type']); $title_new = esc_attr($instance['title_new']); $entry_count = esc_attr($instance['entry_count']); $is_moddate_visible = esc_attr($instance['is_moddate_visible']); $is_views_visible = esc_attr($instance['is_views_visible']); ?> <?php //'表示モード(更新か、新着か) ?> <p> <label for="<?php echo $this->get_field_id('entry_type'); ?>"> <?php echo('表示モード'); ?> </label><br /> <input class="widefat" id="<?php echo $this->get_field_id('entry_type'); ?>" name="<?php echo $this->get_field_name('entry_type'); ?>" type="radio" value="all" <?php echo ( ($entry_type == 'all' || !$entry_type ) ? ' checked="checked"' : ""); ?> />更新記事の表示<br /> <input class="widefat" id="<?php echo $this->get_field_id('entry_type'); ?>" name="<?php echo $this->get_field_name('entry_type'); ?>" type="radio" value="new"<?php echo ($entry_type == 'new' ? ' checked="checked"' : ""); ?> />新着記事の表示<br /> </p> <?php //タイトル入力フォーム ?> <p> <label for="<?php echo $this->get_field_id('title_new'); ?>"> <?php echo('記事のタイトル'); ?> </label> <input class="widefat" id="<?php echo $this->get_field_id('title_new'); ?>" name="<?php echo $this->get_field_name('title_new'); ?>" type="text" value="<?php echo $title_new; ?>" /> </p> <?php //表示数入力フォーム ?> <p> <label for="<?php echo $this->get_field_id('entry_count'); ?>"> <?php echo('表示数(半角数字、デフォルト:5)'); ?> </label> <input class="widefat" id="<?php echo $this->get_field_id('entry_count'); ?>" name="<?php echo $this->get_field_name('entry_count'); ?>" type="text" value="<?php echo $entry_count; ?>" /> </p> <?php //投稿更新日時の表示 ?> <p> <label for="<?php echo $this->get_field_id('is_moddate_visible'); ?>"> <?php echo('投稿更新日時の表示'); ?> </label><br /> <input class="widefat" id="<?php echo $this->get_field_id('is_moddate_visible'); ?>" name="<?php echo $this->get_field_name('is_moddate_visible'); ?>" type="checkbox" value="on"<?php echo ($is_moddate_visible ? ' checked="checked"' : ''); ?> />投稿更新日時の表示 </p> <?php //閲覧数の表示 ?> <p> <label for="<?php echo $this->get_field_id('is_views_visible'); ?>"> <?php echo('閲覧数の表示(Popular Posts)'); ?> </label><br /> <input class="widefat" id="<?php echo $this->get_field_id('is_views_visible'); ?>" name="<?php echo $this->get_field_name('is_views_visible'); ?>" type="checkbox" value="on"<?php echo ($is_views_visible ? ' checked="checked"' : ''); ?> />閲覧数の表示 </p> <?php } } add_action('widgets_init', create_function('', 'return register_widget("My_Widget_Latest");')); |
ウィジェットの動作確認
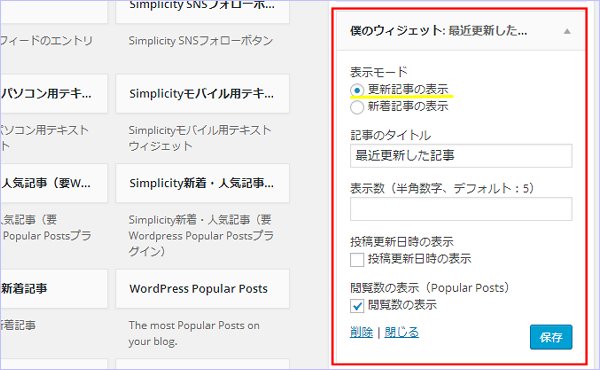
「外観」→「ウィジェット」でウィジェット設定画面を開きます。機能追加した「僕のウィジェット」が「利用できるウィジェット」に追加されています。
後は、通常のウィジェットと同様に、表示したいウィジェットエリア(サイドバーエリア)に、ウィジェットをドラッグ&ドロップで移動させればOKです。「新着記事」と「更新記事」の2つを表示する場合は、それぞれに対して1つのウィジェットを使います。

ウィジェットのラジオボタン、チェックボックスの ON/OFF で「表示モード」の選択と、「投稿更新日時」「閲覧数」の表示/非表示の切り替えが、さらに「タイトル」と「表示数」の設定が行えます。設定しなければデフォルト値が使用されます。
設置が終ったら、ページを開くとサイドバーに「新着記事」「更新記事」が表示されます。