興味のある所からお読み下さい
ショートコードとは
WordPressではショートコードを自作して、好きなときに使うことができます。ショートコードとは、「functions.php」に関数を作成し、それを add_shortcodeによって呼び出して表示させる仕組みです。
定型文や補足説明文、広告タグのように、記事の中で頻繁に利用する文章やHTMLコードは別ファイルに用意しておき、複数ページで共通に利用できるようにしておけば、 同じ文章を何度も記事に書くよりは、はるかに手間が省け、メンテナンスも1ヵ所の修正で済むので楽です。
簡単なショートコードのサンプル
記事の最後に「ライセンス表示」をする一番簡単なショートコードです。ショートコードにすれば、年が変わってもショートコード内の西暦年を変更するだけで、タグを記述したすべての記事ページに変更が適用されるのでメンテナンスが楽になります。
|
1 2 3 4 5 |
//一番簡単なショートコードのサンプル function My_Shortcode(){ return "2013-2015 ブログ工房 All rights reserved"; } add_shortcode('mytag', 'My_Shortcode'); //タグmytagに関数my_shortcodeを登録 |
投稿の編集と結果の表示
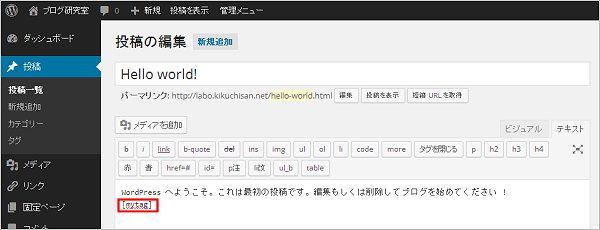
編集画面で、記事中の挿入したい位置に、ショートコードタグ [mytag] を記述します。
※タグ「[」,「]」表記は半角だとショートコードタグになってしまうので、全角文字にしています。コピー&貼り付ける時は半角文字に変更してください。

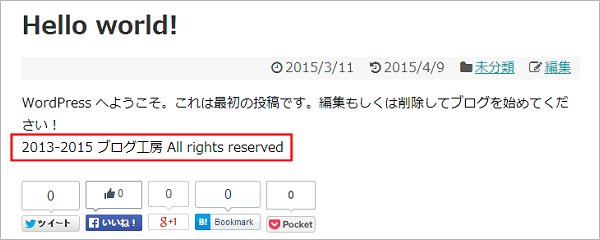
記事中のショートコードタグを記述した位置に「ライセンス表示」が表示されます。

年号の自動更新とブログのリンク追加
コピーライトの年号を、毎年年初に更新をせずに済むよう自動で更新させるには、date(‘Y’);という命令を使います。これで最新の4桁の西暦に置き換わります。さらに、ブログのリンクを追加します。get_bloginfo(‘name’);はブログ名に、get_bloginfo(‘url’)はブログURLに置き換わります。
変更箇所は、上段のreturn文を下段のreturn文に置き換えればOKです。
|
1 2 3 |
return "2013-2015 ブログ工房 All rights reserved"; ⇓ return '2013-'.date('Y').' <a href="'.get_bloginfo('url').'">'.get_bloginfo('name').'</a> All rights reserved'; |
子テーマを使ってPHPファイルをインクルードする
サンプルは定型文を、ショートコードに直接記述しているので、1つの定型文しか扱えませんが、phpファイルにして、そのファイルを読み込ませるようにすれば、1つのショートコードで複数の定型文を扱えるようになります。
ショートコードは、通常、テーマの functions.php に設置しますが、これだとテーマをアップデートするとショートコードやphpファイルも消えてしまうので、子テーマに設置すると便利です。方法は、
- 子テーマの functions.php にショートコードを追記
- 定型文phpファイル(sample.php)を、子テーマフォルダにアップロード
- 記事中の挿入したい位置に、ショートコードタグ:[phpinclude file=’sample’]を記述
functions.php にショートコードを追記
子テーマの functions.php 末尾に、次のショートコードを追記します。追記の方法はこちらを参考にしてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/////////////////////////////////////////////////// //子テーマフォルダのPHPファイルをインクルードするショートコード //記事中の挿入したい位置にタグ [phpinclude file='sample'] を記述 /////////////////////////////////////////////////// function PHP_Include($params = array()) { extract(shortcode_atts(array('file' => 'default'), $params)); ob_start(); //バッファリング出力開始 //style.cssと同じディレクトリにあるphpファイルをインクルード include(STYLESHEETPATH . "/$file.php"); return ob_get_clean(); //バッファリング出力終了 } //ショートコードタグphpincludeに関数PHP_Includeを登録 add_shortcode('phpinclude', 'PHP_Include'); |
定型文phpファイルの作成とアップロード
定型文(テキスト、php、htmlコード、JavaScriptなど)を記述した sample.php を、サーバーの子テーマフォルダにアップロードします。
「簡単なサンプル」の表示内容を、phpファイルに記述する時は、php表記に改める必要があります。php表記に変更後の内容は、下記のようになります。
|
1 2 3 |
'2013-'.date('Y').' <a href="'.get_bloginfo('url').'">'.get_bloginfo('name').'</a> All rights reserved' ⇓ 2013–<?php echo date('Y'); ?> <a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a> All rights reserved |
get_bloginfo(‘name’) と bloginfo(‘name’) の違いは、
- get_bloginfo(‘name’):「取得」のみ
- bloginfo(‘name’):「取得」と「出力」
を行います。また、echo date(‘Y’) で date(‘Y’) を出力します。
ショートコードタグの記述
記事(投稿・固定ページ)の挿入位置に、ショートコードタグ [phpinclude file=’sample’] を記述します。このタグが見つかると、タグに置き換えて sample.php をインクルードします。
ショートコードタグのファイル名を省略( [phpinclude] )した場合は、default.php を挿入します。
複数の定型文がある時は、sample1.php、sample2.php、sample3.phpとphpファイルを複数用意し、ショートコードタグのファイル名をsample1、sample2、sample3に変更すれば、1つのショートコードで複数の定型文の挿入が可能です。
定型文phpファイルをフォルダにまとめたいとき
複数の定型文phpファイルを、子テーマの「myfolder」フォルダにまとめて管理したい場合は、以下の変更を行います。
include(STYLESHEETPATH . “/$file.php”);
⇓
include(STYLESHEETPATH . “/myfolder/$file.php”);
テキストウィジェットの中でショートコードを使うには
上記ショートコードは、一部の記事に定型文を挿入するときに使いますが、全記事に定型文を挿入したい時は、ショートコードを「テキスト」ウィジェトに記述できるようにすると、固定ページを除いた過去記事を含む全記事に、過去記事を変更することなく、後からでも定型文を挿入できるので便利です。
「テキスト」ウィジェットの中でショートコードを使う方法はこちらです。




