興味のある所からお読み下さい
はじめに

ブログを続けているとサイドバーにいろいろな項目が増えて、どんどん長くなってきます。
普段は折りたたんでおき、必要な度、開閉してもらうようにしておくと画面も見やすくスッキリします。
- 下記手順で、実際にサイドバーを折りたたんだブログ
ほがらかさんの人工股関節手術記 - (参考にしたサイト)「KOROPPYの本棚」さんの
seesaaのサイドバーを折りたたむ
【設置手順】
- jsファイル(sidebarfold.js)を作成し、ファイルマネージャーでサーバーに転送
- sidebarfold.jsのリンク文をブログパーツ内に記述
- スタイルシート文末に「ボタンの色を開閉で変える」を追加
設置方法
- 下記の折りたたみスクリプト(sidebarfold.js)をコピーします。
-
コピーしたスクリプトを、メモ帳などで jsファイル(名前 sidebarfold.js)として保存します。
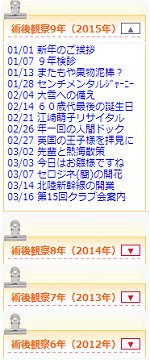
変更が必要な箇所は「/* 折りたたみ箇所指定 */」の部分のみです(スクリプト中の記述例は上記画像のようになります)。
-
スクリプト中の/* 折りたたみ箇所指定 */で、折りたたみたいブログパーツ名と、開いておく場合は「true」、閉じておく場合は「false」をセットで指定します。
-
作成した sidebarfold.js を、ファイルマネージャーでサーバーに転送します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
/* 折りたたみスクリプト */ function toggleOpenClose(id,val){ if(val == "▲"){ document.getElementById(id).style.display = "none"; document.getElementById('btn' + id).value = "▼"; document.getElementById('btn' + id).className = "btnunfold"; } else { document.getElementById(id).style.display = "block"; document.getElementById('btn' + id).value = "▲"; document.getElementById('btn' + id).className = "btnfold"; } } function getButton(obj, i , sInner , bDefaut){ var ret; var val; var classname; if ( bDefaut ) { val = "▲"; classname = "btnfold"; } else { val = "▼"; classname = "btnunfold"; } ret = '<div align="center">'+'<label for="btncolumn' + i + '" class="columntitle">' + sInner + '</label>'+'<input type="button" value="' + val + '" id="btncolumn' + i + '" class="' + classname + '" onclick="toggleOpenClose(\'column' + i + '\',this.value);"/>'+'</div>'; obj.setAttribute("id", 'column' + i); return ret; } /* 折りたたみ箇所指定 */ var aryTitle = new Array(); var aryDefault = new Array(); aryTitle[1] = "術後観察9年(2015年)"; aryDefault[1] = true; aryTitle[2] = "術後観察8年(2014年)"; aryDefault[2] = false; aryTitle[3] = "術後観察7年(2013年)"; aryDefault[3] = false; aryTitle[4] = "術後観察6年(2012年)"; aryDefault[4] = false; /* 折りたたみ処理 */ var aryDiv = document.getElementsByTagName("div"); var sTmpInner; for(var j = 0; j < aryDiv.length; j++){ if(aryDiv[j].getAttribute("class") == "sidetitle" || aryDiv[j].getAttribute("className") == "sidetitle"){ sTmpInner = aryDiv[j].innerHTML; for(var i = 0; i < aryTitle.length ; i++){ if (sTmpInner.indexOf(aryTitle[i]) != -1 ) { aryDiv[j].innerHTML = getButton(aryDiv[j+1], i , sTmpInner , aryDefault[i]); } } } } if(document.getElementById){ document.writeln('<style type="text/css" media="all">'); document.writeln('<!--'); for(var i = 0; i < aryDefault.length ; i++){ if( aryDefault[i] ){ document.writeln('#column' + i + '{display:block;}'); } else { document.writeln('#column' + i + '{display:none;}'); } } document.writeln('-->'); document.writeln('</style>'); } |
-
サイドバーの最下部に「自由形式」のブログパーツを新たに追加します。
追加した場所より上の部分にしかスクリプトが効かないので、「seesaaロゴ」のブログパーツの後に追加するといいでしょう。
-
追加したブログパーツ内に、sidebarfold.js ファイルへの下記リンク文を記述します。
○○○○以下は上記手順4でアップロードしたsidebarfold.js ファイルのURLに変更します。また、文字コードは Shift-JIS で保存してるので、charset=”EUC-JP”は削除します。
- 保存して完了です。
<script language=”JavaScript” type=”text/javascript” src=”http://○○○○.up.seesaa.net/image/sidebarfold.js”></script>
スタイルシート文末に下記「ボタンの色を開閉で変える」を追加
- デザイン → デザイン設定から使用中のスタイルシートを開き、文末に下記「ボタンの色を開閉で変える」を追加します。
- 保存して完了です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/* ボタンの色を開閉で変える */ /* 折りたたみ閉ボタン▲ */ .btnfold{ font-size:8pt; color:#697497; border:1px solid #697497; background:#FDFDFD; height:14px; width:24px; } /* 折りたたみ開ボタン▼ */ .btnunfold{ font-size:8pt; color:#DC143C; border:1px solid #DC143C; background:#FFFAFA; height:14px; width:24px; } |

