興味のある所からお読み下さい
- 開設までの手順
- 活用ノウハウ
- スコアカード改善
- 使い方と収益向上策
モバイルフレンドリーの重要性
4年前まではPCが大半を占め、2010年時点で、PCの出荷台数比率は52.5%、スマートフォンは44.7%、タブレットは2.8%でした。
これが2014年に市場占有率は、PCが16.8%に低下。スマートフォンとタブレットはそれぞれ70.7%と12.5%に上昇しました。
今後もスマートフォンの比率が拡大し、2019年には77.7%に達すると予測、一方でPCとタブレットはそれぞれ11.6%と10.7%に低下すると見ています。
また、Googleはウェブマスター向け公式ブログで次のアナウンスをしています。
2015年4月21日からGoogle も、モバイル検索の順位決定時にその Web サイトが「モバイルフレンドリー」かどうかを重要な指標として導入を始めます。
なお、モバイルフレンドリーは、モバイル検索のランキングにのみ影響します。PCからのウェブ検索には影響しません。
市場の70%以上をしめるスマートフォンからのユーザーが増えれば(当サイトは8割がPC、2割がスマホです)、さらなる収益の向上に繋がり、Googleモバイル検索の表示順位を上げる重要性がここにあります。
一方で、モバイルユーザーは広告をクリックするよりも情報を見るだけのユーザーが多いとも言われていますが、スマホ対応サイトをモバイル検索結果で優遇する施策は、
- モバイルフレンドリー化しなければ、SEO対策に関係なく順位が落ちる
- モバイルフレンドリー化済みなら、PCと同じSEO対策で順位は変わらない
と言えます。
モバイルフレンドリー3つの実現方法
モバイルフレンドリーとは、ウェブサイトがスマホで、閲覧・利用しやすいように作られているかを指します。
モバイルフレンドリーは、個々のページを対象としています。サイト内のいくつかのページがモバイルフレンドリーでなくても、サイト全体がモバイルフレンドリーでないと判断されることはありません。
その実現方法には次の3つがあります。
- レスポンシブ ウェブ デザイン(meta viewport タグ)
- 1つのURLでユーザー端末に応じてPC用とスマホ用のCSSを動的配信する(Vary HTTPヘッダー)
- PCとスマホで別々のURLにする(rel=”canonical”/ rel=”alternate”)
最初からモバイル端末を意識してサイトが作られていれば、1か2の方法が採用されていると思いますが、スマホが普及する以前から運用されているサイトは、後からスマホサイトを追加する3の方法で実現するのが現実的です。
PCとスマホで別々のURLで運用する方法
Googleのモバイル フレンドリー テストに合格していれば、そのサイト(ページ)はモバイルフレンドリーであると言うことができます。
PCサイトがそのままスマホに表示されているサイトは、以下の点でモバイルフレンドリーでないと判断されます。
- ビューポートが設定されていないか、固定幅に設定されている
- コンテンツのサイズが表示枠をはみ出している(横スクロールが必要)
- フォントサイズが小さい(ピンチしないと読めない)
- タップ要素(ボタンやリンク)同士が近すぎる
全ページをスマホ対応化するのが難しい場合、まずはアクセスの多い主要なページをスマホ対応化することで、モバイル検索の順位決定の影響範囲を少なくします。
以下、PCサイト用のページを、別 URL でスマホ用ページにする場合の方法について説明します。手順は、
- viewport の設定
- PCサイトとスマホサイトのURLの正規化
- リダイレクトの設定
- モバイルフレンドリー診断で確認した修正項目の改善
viewport の設定
スマホートフォンは PC 向けのサイトを表示するときには、「横幅 980px 向けにデザインされている」という前提で描画します。結果として、文字が小さくなります。
ページに viewport が指定されていない場合、パソコンの表示と同じように携帯端末でページがレンダリングされ、携帯端末の画面に合わせて縮小されます(写真左)。viewport を使用すると、すべての端末でページが適切にレンダリングされるよう設定できます(写真右)。

viewport の設定は以下のメタタグをドキュメントの先頭に記述します。
|
1 |
<meta name=viewport content="width=device-width, initial-scale=1"> |
PCサイトとスマホサイトのURLの正規化
スマートフォンサイトが、PCサイトのサブディレクトリ sp になっている場合を例に、
- PCサイト: http://example.com/
- スマホサイト: http://example.com/sp/
説明します。
PCサイト用ページとは別に、異なる URL でスマホ用ページを設ける時は、同じページが2つのページに分散して、検索エンジンの評価(検索順位)が落ちないよう、2つの URL の関係を、rel=”alternate” および rel=”canonical” で連携(URLの正規化)させます。
-
PC 用ページ(http://example.com/)に、
対応するスマホ用 URL を指すための link rel=”alternate” タグを追加します。これで、Googlebot がサイトのスマホ用ページの場所を検出できます。
1<link rel="alternate" media="only screen and (max-width: 640px)" href="http://example.com/sp/"> -
スマホ用ページ(http://example.com/sp/)に、
対応する PC 用 URL を指す link rel=”canonical” タグを追加します。
1<link rel="canonical" href="http://example.com/">
リダイレクトの設定
PCユーザーはPC用URLを見るように、スマホユーザーはスマホ用URLを見るように、ルート直下の .htaccess にリダイレクト設定を行います。
-
スマホから(USER_AGENT = iPhone|Android|iPod)、PCサイトへアクセスの時は(URLに sp を含まず)、スマホサイト( sp ありのURL)にリダイレクト
-
PCから(USER_AGENT ≠ iPhone|Android|iPod)、スマホサイトへアクセスの時は(URLに sp を含む)、PCサイト( sp なしのURL)にリダイレクト
する .htaccess の内容は以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
# PC・スマートフォンの振り分け転送 RewriteEngine on RewriteCond %{REQUEST_URI} !/sp/ RewriteCond %{HTTP_USER_AGENT} (iPhone|Android|iPod) RewriteRule ^(.*)$ sp/$1 [R] RewriteBase / RewriteCond %{REQUEST_URI} /sp/ RewriteCond %{HTTP_USER_AGENT} !(iPhone|Android|iPod) RewriteRule ^sp/(.*)$ $1 [R] RewriteBase / |
※作成途中で例えば、 /sp/aaa.html と /sp/bbb/ フォルダにのみスマホ対応ページが存在する場合は、 RewriteCond %{REQUEST_URI} (aaa\.html|/bbb/) を4行目と5行目の間に追加します。
こうすることで、スマホからPCサイトの aaa.html または /bbb/ フォルダへアクセスがあった場合のみ、スマホサイトの /sp/aaa.html 、/sp/bbb/ フォルダにリダイレクトされ、それ以外(ccc.html、/ddd/フォルダなど)は、スマホからのアクセスでも PCサイトにリダイレクトされます。
モバイルフレンドリー診断で確認した修正項目の改善
これで、スマホサイトを別 URL で運用する準備ができましたので、エクスペリエンス診断で確認したエラー内容を、個別のページごとに解消します。
基本編、スピード診断編の改善結果
前回記事「基本編」「スピード診断編」で行った、
- 基本編スピード診断:.htaccessによる「ブラウザのキャッシュの活用」
- 基本編エクスペリエンス診断:メタタグによる「viewport の設定」
- スピード診断編:レンダリングを妨げるリソースのインライン化、配置変更
- スピード診断編:画像、JavaScript、CSSの圧縮
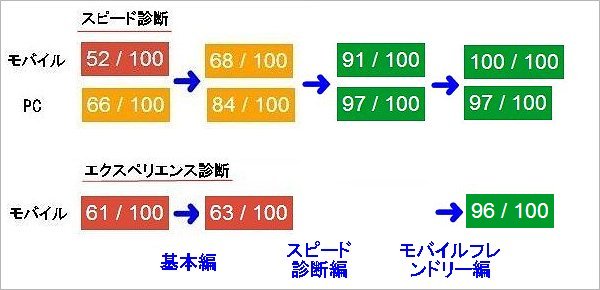
で、チューニング前後でスコアは、以下のように改善されました。
【基本編】

【スピード診断編】

基本編、スピード診断編の改善結果の詳細はこちらをご覧ください。
「基本編」「スピード診断編」後の要修正項目は、
エクスペリエンス診断:修正が必要:1項目、修正を考慮:1項目
- コンテンツのサイズを表示域に合わせる(要修正)
- タップ ターゲットのサイズを適切に調整する(考慮)
となっています。
エクスペリエンス診断で確認したエラー内容を解消します
コンテンツのサイズを表示域に合わせる
ページを表示するのに横スクロールを必要とするページに対してこのエラーが表示されます。
多くは、画像やテーブルが原因なので、横サイズを表示域の幅に収まるよう調整します。
- 画像データが表示域320px以内に収まるよう、画像変換ソフトを使い300px幅に縮小します。
- テーブル幅をwidth=”300px”にし、それでもはみ出る場合は、縦1列にするなど、テーブルレイアウトを変更します。
タップ ターゲット(ボタンやリンク)のサイズを適切に調整する
ボタンやリンクなどのタップ ターゲット同士が近すぎると、誤タップが起こり易いのでこのエラーが表示されます。
- 小さいボタンは、サイズ変更で十分大きくします。
- リンクの間に改行を入れる、文字サイズを大きくするなど、十分なスペースを確保します。
- テーブルに配置したリンクには、cellpaddingでセル内の余白を十分に確保します。
スコアカード改善の最終結果
「基本編」「スピード診断編」「モバイルフレンドリー編」で以下の改善を加えたことで、
- .htaccessによる「ブラウザのキャッシュの活用」(基本編スピード診断)
- メタタグによる「viewport の設定」(基本編エクスペリエンス診断)
- レンダリングを妨げるリソースのインライン化、配置変更(スピード診断編)
- 画像、JavaScript、CSSの圧縮(スピード診断編)
- コンテンツのサイズを表示域に合わせる(モバイルフレンドリー編)
- タップ ターゲットのサイズを適切に調整する(モバイルフレンドリー編)
各スコアは下記のように改善されました。
PageSpeed Insights

Adsenseスコアカード
「サイトの状況」「マルチスクリーン」とも、●x3 → ●x5にアップしました。

⇓

Googleモバイルフレンドリー テスト
Googleのモバイル フレンドリー テストも合格です。モバイルフレンドリー テストに合格していれば、そのサイト(ページ)はモバイルフレンドリーであると言うことができます。