興味のある所からお読み下さい
- 開設までの手順
- 活用ノウハウ
- スコアカード改善
- 使い方と収益向上策
Google AdSenseスコアカードとは
アドセンスの管理画面トップに「スコアカード」というものがあります。「収益の最適化」「サイトの状況」「マルチスクリーン」の3項目に関して5点満点での評価結果を表示したもので、2~3日ごとに定期的に更新が行われます。
スコアカードとは、サイトのAdsense広告設定や広告サイズ、パフォーマンスが最適なのかを複数の指標(収益の最適化、サイトの状況、マルチスクリーン)で評価してくれる仕組みです。スコアカードの見方と、その改善方法についてまとめました。

「マルチスクリーン」の評価の右側に⇩の表示があります。これは「マルチスクリーン」が前回●×4だったのに、今回の更新で●×3になったので悪くなった(逆に、⇧は前回より良くなった)というマークとなります。
各項目の評価は次のマークで表されます。
- 緑色の✔マーク:非常に良好。この項目を変更する必要はありません。
- 橙色の!マーク:改善を推奨。この項目にはさらなる改善の余地があります。
- 赤色の!マーク:改善が必要。この項目の改善をお勧めします。
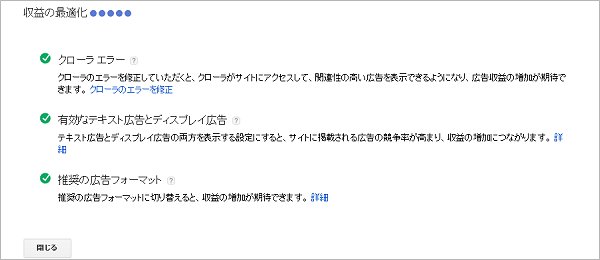
収益の最適化
「収益の最適化」の項目をクリックすると、「クローラエラー」「有効なテキスト広告とディスプレイ広告」「推奨の広告フォーマット」の3項目の評価結果が表示されます。

緑色の✔マークの項目は改善の必要はありませんが、赤色の!マークや、橙色の!マーク項目があれば、改善策にしたがってクローラエラーや広告を最適化すれば、収益の向上が期待できるかもしれません。広告最適化の方法はこちらを参照して下さい。
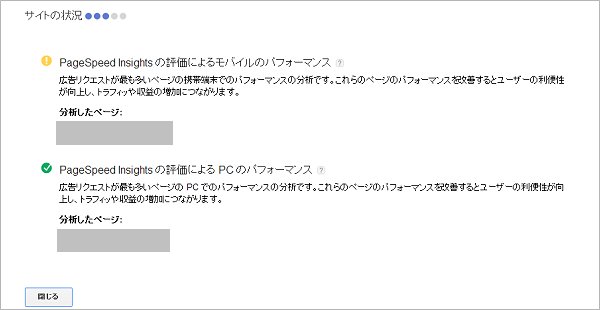
サイトの状況
「サイトの状況」には、「PageSpeed Insights の評価によるモバイルのパフォーマンス」「PageSpeed Insights の評価による PC のパフォーマンス」の2項目があります。

広告リクエストが最も多いページについてのスピード診断(ページ読込み速度)です。
橙色の!マークが表示された項目の「分析したページ」のURLをクリックするとPageSpeed Insightsによるパフォーマンス分析が行われ、改善策が提示されます。
ページの読込みに時間がかかってしまうと、ユーザーにストレスを与え、離脱率やコンバージョン率を悪化させてしまう可能性が高くなります。ページの読み込み速度を改善すれば、結果として収益が上がるかもしれません。
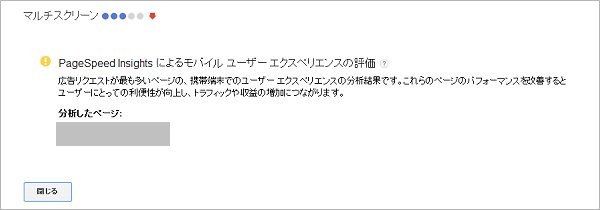
マルチスクリーン
「マルチスクリーン」には、「PageSpeed Insights によるモバイル ユーザー エクスペリエンスの評価」の1項目があります。

広告リクエストが最も多いページの、モバイルユーザーのエクスペリエンス診断(モバイルフレンドリー診断)です。様々なスクリーンサイズでモバイル フレンドリーになっているか、モバイルユーザー向けにアドセンスの広告表示が上手に対応しているかどうかについて評価されます。
橙色の!マークが表示されている場合、「分析したページ」のURLをクリックするとPageSpeed Insightsによるモバイルユーザーのエクスペリエンス診断が行われ、改善策が提示されます。
2015年4月21日からGoogle は、モバイル検索の順位決定時に、その Web サイトが「モバイルフレンドリー」かどうかを重要な指標として利用するようで、モバイル検索での順位が上がれば訪問者が増えるかもしれません。なお、モバイル検索のランキングにのみモバイルフレンドリーは影響します。PCからのウェブ検索には影響しません。
改善策の実施
改善が必要な項目
PageSpeed Insightsの診断結果は、次のとおりです。
スピード診断:修正が必要:2項目、修正を考慮:2項目(PC/モバイルとも項目は同じ)
- ブラウザのキャッシュを活用する(要修正)
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する(要修正)
- 画像を最適化する(考慮)
- JavaScriptを縮小する(考慮)
エクスペリエンス診断:修正が必要:3項目
- 判読可能なフォント サイズの使用(要修正)
- タップ ターゲットのサイズを適切に調整する(要修正)
- viewport の設定(要修正)
今回行った改善項目
分析対象の広告リクエストが最も多いページは、元々ウェブページとして作成し、モバイルでの表示は考慮してないので、これをレスポンシブデザインに再編成するのは至難の業です。
また、「レンダリングをブロックしている JavaScript/CSS の排除」は、現在別ファイルにしているxxxxx.jsファイル(8個)やxxxxx.cssファイル(2個)の読み込みを遅延させるか、非同期に読み込むか、これらのリソースの重要部分を HTML 内に直接インライン化する必要があり、今後の検討とします。
今回は、比較的容易に実現できる
- .htaccessによる「ブラウザのキャッシュの活用」(スピード診断)
- メタタグの追加でできる「viewport の設定」(エクスペリエンス診断)
を行います。
.htaccessによる「ブラウザのキャッシュの活用」
.htaccessによる「ブラウザのキャッシュの活用」の具体的な方法はこちらを参照して下さい。
viewport の設定
ページに viewport が指定されていない場合、パソコンのブラウザでの表示と同じように携帯端末でページがレンダリングされ、携帯端末の画面に合わせて縮小されます(写真左)。viewport を使用すると、すべての端末でページが適切にレンダリングされるよう設定できます(写真右)。

viewport の設定は以下のメタタグをページトップに記述します。
|
1 |
<meta name=viewport content="width=device-width, initial-scale=1"> |
改善結果
.htaccessによる「ブラウザのキャッシュの活用」(スピード診断)、メタタグによる「viewport の設定」(エクスペリエンス診断)で、チューニング前後でスコアは、以下のように改善されました。

が、「スコアカード」は変わらずです。

チューニング後の要修正項目をみると
スピード診断:修正が必要:1項目、修正を考慮:2項目(変わらず)
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する(要修正)
- 画像を最適化する(考慮)
- JavaScriptを縮小する(考慮)
エクスペリエンス診断:修正が必要:1項目、修正を考慮:1項目(要修正から)
- コンテンツのサイズを表示域に合わせる(要修正)
- タップ ターゲットのサイズを適切に調整する(考慮)
となっています。
スピード診断は
- 「ブラウザのキャッシュを活用する」がなくなり
エクスペリエンス診断は
- 「判読可能なフォント サイズの使用」「viewport の設定」がなくなり、
- 「コンテンツのサイズを表示域に合わせる」が新たに加わり、
- 「タップ ターゲットのサイズを適切に調整する」が要修正から修正を考慮
に変わりました。
上のスマホ画面表示をみると、固定幅の PC サイトに単純に「viewport の設定」を足しただけではさすがにダメで、ページ コンテンツの幅(900px)が表示域(320px)に対して広すぎるため、横スクロールなしでページを見れるよう、コンテンツのサイズを表示域に合わせる必要がありそうです。
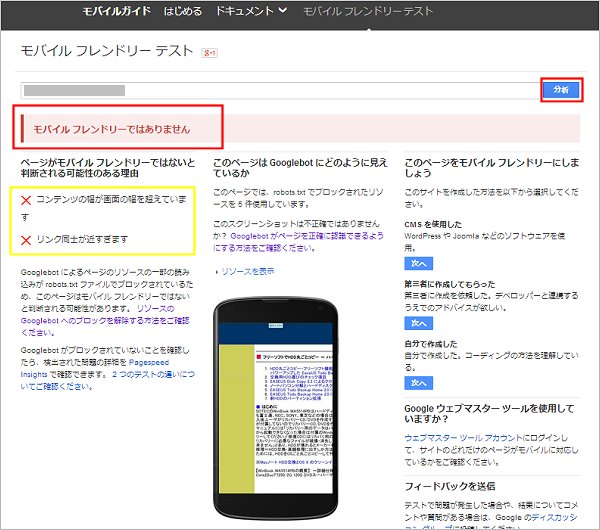
ページがモバイルフレンドリーかどうかを確認してみると

スピード診断のさらなる改善内容はこちらを、
モバイルフレンドリーへの改善内容はこちらを参照してください。








