興味のある所からお読み下さい
- AMP設定
- ツール
移行のきっかけと AMP 機能
今まで、Simplicity の最終安定版 ver.1.9.3 を利用していましたが、Google AdSense から「AMP(アンプ、Accelerated Mobile Pages)」と言う新しい最適化のお知らせがあり、これを機に Simplicity から AMP 対応の Simplicity2 へ乗り換えることにしました。
AMP は、GoogleやTwitterなどが共同で参加している AMP プロジェクトが構築した仕組みで、モバイルページを高速に表示させるための新しい技術仕様です。
-
AMP を実装すると、スマホ上でページを表示させるのが早くなり、モバイルページの表示速度が高速化してユーザー満足度を高めることが出来ます。
-
また、AMP に対応しているサイトは「カルーセル」という左右にスワイプできる、見やすい記事が、Google検索ページのトップに掲載されるチャンスがあります。
AMP の詳細については下記を参照してください。
Simplicity2 では大幅な仕様変更があり、Simplicity とは別物とのことで、今までの設定が大幅にリセットされ、カスタマイザーやウイジェットを再設定し直す必要があります。
Simplicityは ver.2.3.1 から AMP に対応しているということで、2017年5月時点での最新安定版 ver.2.5.0e にしました。
Simplicity2 のインストールでリセットされる項目
色や画像などがリセットされても、デザインが少し変わるだけですが、SEO、SNS、アクセス解析(Analytics)、広告など、の多くの項目がリセットされますので、現在の設定を必ずメモっておきましょう。リセットされる項目は以下のものです。
- タイトル色、ナビ色などの色指定はデフォルト値に戻ります
- 背景画像、アイコンなどの画像関連は、すべて画像なしになります
- 広告は、カスタマイザーで表示される一部項目を除き、すべてリセット
- ウイジェットは、WordPress デフォルトのウイジェット以外はリセット
- 広告、ショートコードなどのウイジェットに設定した内容もリセット
- SNSのIDや、Analyticsのトラッキングコードなどもリセット
Simplicity2 の仕様変更と子テーマの再構築
-
Simplicity2 では、タイトルデザインで次の2つの仕様変更がありました。
- 関連記事のタイトルデザイン(「#related-entries h3」→「#related-entries h2」)
- サイドバーのタイトルデザイン(「#sidebar h4」→「#sidebar h3」)
子テーマの style.css 「見出し」項目に記述されている、関連記事タイトル #related-entries の修正(h3 → h2)およびサイドバーのタイトルを装飾している場合は、「サイドバー」項目の #sidebar の修正(h4 → h3)が必要です。
子テーマによるテーマの編集方法 WoedPressのテーマは、 配置するコンテンツを設定したり、テーマの機能を設定するためのphpフ...Simplicity のサイドバータイトル Simplicity のサイドバー「タイトル」のタグ「<h4></h4>」のスタイルは Sim... -
自作ウィジェットやショートコードなどを子テーマで利用している場合は、カスタマイザーの設定をする前に、子テーマの style.css、function.php を再構築しておきます。
そうしないと、「カスタマイズ」→「利用できるウィジェット」に自作ウィジェットが追加されません。子テーマの設定は上項を参考にしてください。
Simplicity2 の設定
Simplicity2 のインストール
現在運用中の WordPress(Simplicity)に Simplicity2 を別テーマとして新規インストールします。Simplicity と Simplicity2 は名前が違うので、Simplicity を削除しなくとも1つの WordPress に2つの Simplicity のインストールが可能です。
こうすることで Simplicity と Simplicity2 を切り替えて使えるので、新旧の設定を比較しながら Simplicity2 の設定を行うことができます。テーマの移行に失敗しても、Simplicity のテーマを有効化すれば元に戻りますので安心です。
Simplicity2 の設定手順
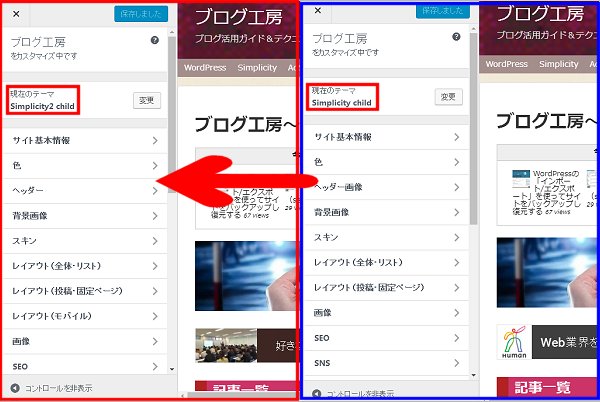
- WordPress 管理画面から Simplicity を有効化して、Simplicity のダッシュボードを表示し、”新しい画面”でテーマカスタマイザーを開きます。
-
次に、Simplicity2 を有効化して、Simplicity2 のダッシュボードを表示して、”別画面”でテーマカスタマイザーを開きます。
- 2つのテーマカスタマイザー画面を横並びにして、Simplicity のテーマカスタマイザーの内容を見比べながら、Simplicity2 のテーマカスタマイザーにコピーしていきます。

カスタマイザーの設定
Simplicity2 では、カスタマイザーの設定を再設定する必要があります。カスタマイザー設定項目ごとの再設定した内容は以下のとおりです。
- サイト基本情報:変更なし
- 色:サイトタイトル色(#ffffff)、サイト概要色(#dddddd)、モバイルサイトタイトル色(#ffffff)、モバイルサイト概要色(#dddddd)、グローバルナビ色(#a48e8c)
グローバルナビリンク色(#ffffff)、グローバルナビリンクホバー色(#afafaf) - ヘッダー:ヘッダー外側背景画像(header.gif)、グローバルナビを横幅いっぱいにする~「ON」
- 背景画像:背景画像(background.gif)
- スキン:変更なし
- レイアウト(全体・リスト):PCでサイドバーをレスポンシブ表示~「OFF」、抜粋に「メタディスクリプション」項目を利用~「ON」
- レイアウト(投稿・固定ページ):投稿日の表示、更新日の表示、カテゴリ情報の表示、編集リンクの表示~「OFF」、関連記事表示タイプ~「サムネイル4列」、関連記事の関連付け~「タグに関連付け」、関連記事表示数~「4」、 [前ページ] [次ページ] ナビの表示~「サムネイル付き」
- レイアウト(モバイル):変更なし
- 画像:変更なし
- SEO: 投稿・固定ページタイトル後にサイト名を付加~「ON」、分割ページにrel=”next”/”prev”タグの追加~「OFF」
- SNS:シェアボタンのタイプ(PC)~「テーマカラータイプ(高速)」、タイトル下にシェアボタンを表示、feedlyボタンの表示、コメント数の表示、フォローボタンに色をつける~「ON」
- アクセス解析(Analytics):Google AnalyticsトラッキングID~「UA-xxxxxxxx-x」、dc.js(ユーザー属性、インタレスト対応)~「ON」、Google Search ConsoleのID~「f7RVxxxxxxxxxxxxxx」
- 広告:広告位置~「サイドバートップ」、広告を中央表示、パフォーマンス追求広告の表示~「ON」
- ブログカード(内部リンク):サムネイルを右側にする、新しいタブで開く、日付表示~「更新日を表示」
- ブログカード(外部リンク):ブログカード有効、新しいタブで開く~「ON」
- ソースコード:変更なし
- コメント:コメントの表示~「OFF」
- AMP(β機能):AMPの有効化~「ON」
- テーマ内テキスト:関連記事タイトルを変更~「今回の記事を読んだ人は下記の記事も読んでいます」
- 管理者機能:変更なし
- その他:ファビコンを有効~「ON」、ファビコン画像(favicon.ico)設定
- メニュー:変更なし
- ウイジェット:別項に記述
- 固定フロントページ:変更なし
- 追加 CSS:変更なし
ウイジェットの設定
ウイジェットも同様に、2つの画面を横並びにして、Simplicity のウイジェットの内容を見比べながら、Simplicity2 のウイジェットにコピーしていきます。
【サイドバーウイジェット】
- [S]人気記事:表示モード~「全ての人気記事(全ページで表示)」、人気記事のタイトル~「よく読まれている記事(月間)」、表示数~「10」、集計単位~「1ヶ月」、閲覧数の表示~「ON」
- テキスト:広告レクタングル (中)
- [S]人気記事:表示モード~「カテゴリ別人気記事(投稿・カテゴリで表示)」、人気記事のタイトル~「カテゴリ別人気記事」、閲覧数の表示~「ON」
- 自作ウイジェット:表示モード ~「新着記事の表示」、閲覧数の表示~「ON」
- 自作ウイジェット:表示モード ~「更新記事の表示」、記事のタイトル~「最近更新した記事」、閲覧数の表示~「ON」
- タグクラウド:追加
- Myメタ情報:メタ情報と入れ替え
- テキスト:今日のこよみをコピー
【その他のウイジェット】
- 広告 336×280:レクタングル (大)
- 広告 300×250:レクタングル (中)
- 広告 728×90:ラージ モバイル バナー
- 広告 320×100:ラージ モバイル バナー
- 投稿本文上:ショートコード [myWpp_cat]、関連コンテンツ ユニット(レスポンシブ)、レスポンシブ広告
- 投稿SNSボタン上:ショートコード [phpinclude]
- 投稿SNSボタン下:
- 投稿関連記事下:
- 固定ページ本文上:ショートコード [myWpp_cat]、関連コンテンツ ユニット(レスポンシブ)、レスポンシブ広告
- 固定ページSNSボタン上:ショートコード [phpinclude]
- 固定ページSNSボタン下:
- インデックスリストトップ:ショートコード [myWpp_cat]、関連コンテンツ ユニット(レスポンシブ)、レスポンシブ広告
まとめ(AMP機能の確認)
Simplicity2 の AMP 機能を使うには
Simplicity を Simplicity2 にバージョンアップした目的の AMP 機能を確認してみました。AMP 機能を使うには、テーマカスタマイザーから「AMP(β機能)」→「AMPの有効化」にチェックをいれるだけです。
AMPエラーの原因になったもの
AMP エラーの原因になったものは、次の点です。
- 目次プラグイン「Table of Contents Plus(TOC+)」が、目次を作るときに、<span id=”AMP”>AMPとは?</span> と spanタグに id=”AMP” を自動付加するために起こるエラー。「見出し」から半角文字を抽出して id としているためで、見出しに使われた半角文字が”AMP”のみの時に起こります。
これを避けるには、見出しを全角文字の”AMP”にするか、AMP 以外の半角文字が含まれるようにすると OK です。(目次プラグインを使う限り必ず起こるエラーなので、AMP 関連の記事を作成するときは、見出しの”AMP”は全角文字にする) -
ソース表示プラグイン「Crayon Syntax Highlighter」の使用ミス?で <?php の「<」が「<;」に変換されずに「<?php」まま残っていた(これ以外のソース表示はエラーになってないので、単純にプラグインの使い方を誤ったぽい)
- Simplicity2 で自動削除されない属性、bordercolor(tableボーダー色)、nowrap(tr/tdセル内の改行禁止)、width(hrタグの幅指定)、onMouseover/onMouseout(イベント処理)を使用していた
AMPテストツール
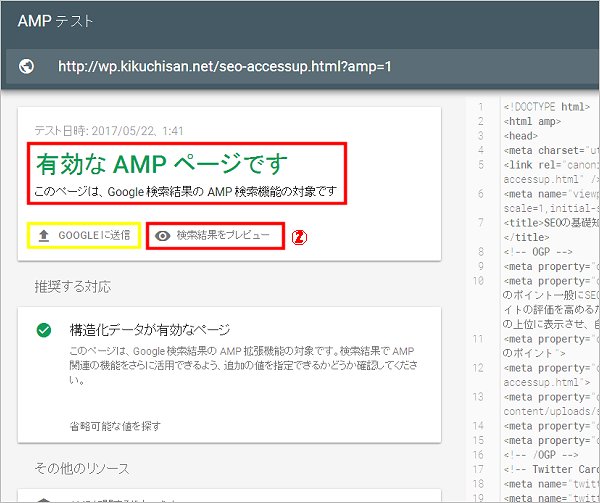
Googleは、AMP を正しく実装できているかどうかを検証するためのツール「AMPテストツール」を提供しています。HTMLに問題がなければ、「有効なAMPページです」という緑色のメッセージが表示されます。
AMP には構造化データは必須ではなくなりましたが、構造化データのテストも合わせて行います。問題がなければ「構造化データが有効なページ」というメッセージを出します。
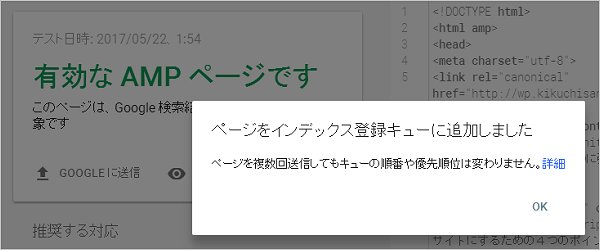
AMPを正しく実装できているかの確認
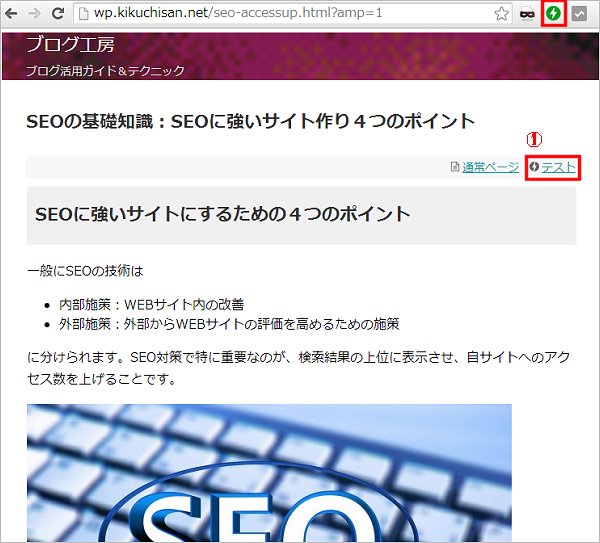
こちらのページ を AMP に切り替えた結果が下の画像です。
- 赤枠内の緑アイコンは「AMPで表示中(エラーなし)」のインジケータです。
- AMP 表示に切り替わったときに緑になれば、そのページにはエラーが無いということになります。
- 赤はエラーが発生しているということであり、アイコンをクリックすることで詳細が見られます。

上記 AMP ページ中の①「テスト」ボタンを押すと、AMP が有効かどうかの AMP テストを行うことができます。
こちらからアクセスすれば、URL の直接入力も可能です。その場合はURLの末尾に「?amp=1」を付加します。

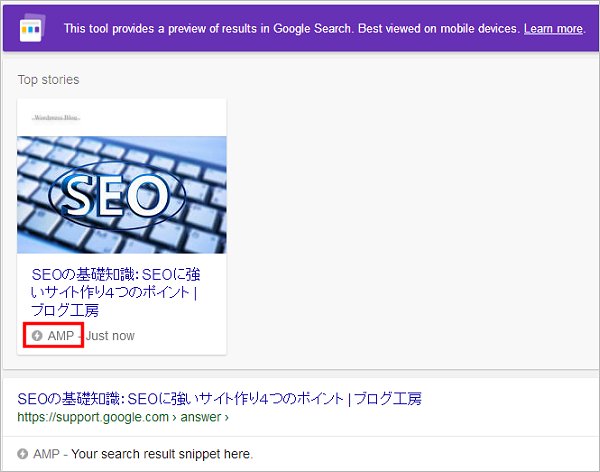
Google 検索結果の表示シミュレーション
ボタン②の「検索結果をプレビュー」をクリックすると、Google 検索結果でどのように表示されるかをシミュレーションできます。
AMP 対応ページには下の赤枠のように「AMP」のマークが付きます。
構造化データを実装しているページでは、カルーセルでの表示もプレビューしてくれます。
構造化データがないページは、下の段の通常の検索結果でのプレビューだけです。

AMP チェックを行い見つかったエラーを修正した後は、Google に認識してもらわなければなりません。黄枠の「Google に送信」ボタンを押すと、ページを Google のインデックス登録キューに追加することができます。

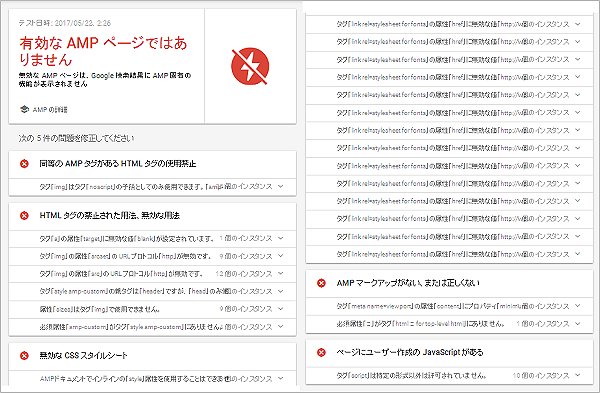
有効ではないAMPページのテスト結果
AMP HTMLの仕様に従っていないときは「有効なAMPページではありません」と表示されます。修正が必要な箇所を指摘してくれるので、そこを直します。

その他の AMP テストツールについては、こちらを参照してください。