はじめに
ブログパーツ「 LinkWithin 」は、ブログ記事の関連記事を画像サムネイル付きで表示してくれる便利なパーツ(Web widget)です。
プラグインを使わずに簡単な設定で、表示している記事に自動でサムネイル付きで関連記事を表示してくれます。
WordPress は関連記事プラグインが沢山あるので、Linkwithin は使いませんが、Seesaa や FC2、So-net、Ameba、Google Blogger などの無料ブログは Linkwithin が簡単で便利です。
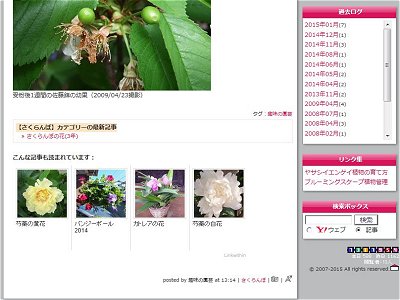
- 実際にサムネイル付き関連記事の表示を行ったブログ「趣味の園芸と四季の花」
【設置手順】
- 公式サイト「 LinkWithin 」からリンク用コードを入手
- そのコードをブログの「記事」HTMLに貼り付け
設置方法
「 LinkWithin 」からリンク用コードを入手
公式サイト「 LinkWithin 」から、ブログパーツのリンク用コードを入手します。
画面右の入力欄にブログの情報を記入し「Get Widget!」をクリックします。

- Email: 自分のメールアドレスを入力します。
- Blog Link: ブログのURLを指定。ここで指定したブログの関連記事が表示されます。
- Platform: Seesaaブログの場合は「Other」を選択します。
- Width: 何列表示にさせるかを選択します(3列、4列、5列)。※記事の横幅に合わせて自動的に stories数を選択してくれるので、5 storiesを選択しておきます。
- My blog has light text on a dark background: ブログの背景色を暗い色を使用している場合、チェックを入れると明るい文字の色で表示されます。
リンク用コードが表示されるのでコピーします

最初に登録したWidth数を変更するには
登録時と同じメールアドレス、ブログURL、プラットフォーム「Other」を入力し、Widthで新しい値を選択して「Get Widget!」をクリックすれば変更できます。
コードをブログの「記事」HTMLに貼り付け
リンク用コードの貼り付け位置はブログの<body>内であればどこでもOKです。
表示位置を指定しなければ、関連記事は記事直下に表示されます。以下は「記事」HTMLに貼り付けるときの手順です。
- 「デザイン」→「コンテンツ」→ブログパーツの「記事」をクリックします。
- 「コンテンツHTML編集」をクリックしてソースを表示します。
- コードに見出しの日本語表示(赤字部分)を追加して、任意の場所に貼り付けます。(例:文末の<% content.footer -%>の後など)
- 保存して完了です。以下のように記事直下に関連記事が表示されます。

<script>
var linkwithin_site_id = xxxxxxx;
var linkwithin_text= “こんな記事も読まれています:”;
</script>
<script src=”http://www.linkwithin.com/widget.js”></script>
<a href=”http://www.linkwithin.com/”><img src=”http://www.linkwithin.com/pixel.png” alt=”Related Posts Plugin for WordPress, Blogger…” style=”border: 0″ /></a>
表示のカスタマイズ
(参考URL)Linkwithin:カスタマイズ
関連記事を指定した場所に表示する
特に指定しなければ、関連記事は記事直下に表示されますが、指定した場所に表示したい場合はその場所に下記のタグを設置します。
<div class=”linkwithin_div”></div>
記事ページにのみ関連記事を表示する
indexページ、カテゴリページ、過去ログページなどの1記事目に関連記事を表示したくない場合は、以下のようにリンク用コードをif文で括ります。
<% if:page_name eq “article” -%>
リンク用コードの上下にif文を追加
<% /if -%>
文字サイズやレイアウトの微調整を行う
文字サイズやレイアウトの微調整などを行うにはスタイルシートで行います。リンク用コードの下に続けて<Style>を設定します。
<style>
.linkwithin_text{font-size:20px;} /* 見出し文字の大きさ */
.linkwithin_posts{margin-top:-10px!important;} /* 見出しと記事の間隔を調整 */
.linkwithin_posts a{padding:15px!important;} /* 記事間の余白の調整 */
.linkwithin_inner{width:100%!important;} /* 記事幅一杯に表示 */
</style>
※15pxで「記事間の余白の調整」を行うと3記事+1記事の2列表示になりますが「記事幅一杯に表示」を追加することで4記事の1列表示に収まります。
【調整前】

【調整後】

記事の表示領域の調整
記事の表示領域には「サムネイル画像+記事タイトル4行」の領域が取られていますが、表示領域の高さを調整し、記事タイトル2行に収め下部の余白を詰めます。
<style>
.linkwithin_posts{height:143px;overflow:hidden;}
</style>

記事のタイトルを画像に重ねる
サムネイル下に表示される記事タイトルを画像に重ねて表示します。背景をベタ塗りでなく半透明にしたい場合は「background:#202020;」を「background-color:rgba(32,32,32,0.5);」に変更、RGB値の「32」は16進数「20」を10進数に変換した値です。
<style>
.linkwithin_title_0{margin-top:-28px!important;background:#202020;color:#ffffff!important;}
.linkwithin_posts{height:112px;overflow:hidden;}
</style>

【半透過】「background-color:rgba(32,32,32,0.5);」

2段表示にする
LinkWithinは記事幅に応じて配信記事数を決定しているので、スタイルシートで横幅を強制的に縮小して指定すれば2列表示も可能です。
但し「記事タイトルの表示領域の調整」「画像に記事を重ねる」表示の場合は、2列表示にはならず1列2記事表示になります。
<style>
.linkwithin_inner{width:250px!important;}
</style>


