興味のある所からお読み下さい
サイドコンテンツのスクロール表示
ブログの「カテゴリ」や「過去ログ」「リンク」などのサイドメニューは、コンテンツが増えたり時間が経つことによりだんだんと長くなってきます。行数が増えて長くなったサイドコンテンツの縦長を予め決めてしまい、溢れた分はスクロール表示にする方法です。
「最新記事」や「最近のコメント」をなるべく多く表示したいが、スペースは取りたくない時などにも使えます。
HTML編集
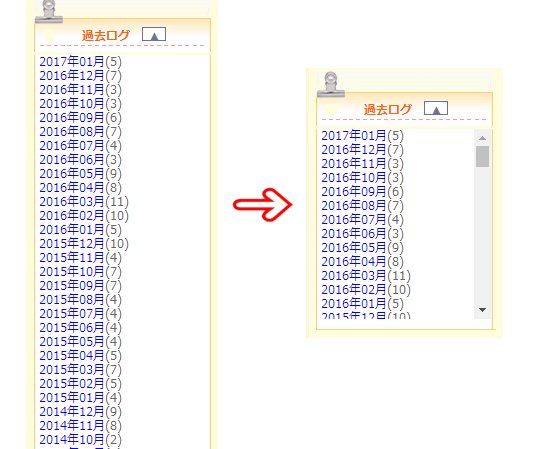
過去ログを例に説明します。縦長が 190px を超えたら自動でスクロールバーが出るような指定です。
- 管理メニューの[デザイン]→[コンテンツ]の[過去ログ]を開きます
- 右上の「コンテンツHTML編集」をクリックし「過去ログのHTML編集」画面を開きます
- 下記の赤の部分(2か所)をソース内に追加し、保存します
※ [height:190px;] の数字で縦長を指定しています。プレビューを見ながら希望の高さに調整してください。
<div class=”sidetitle”><% content.title %></div>
<div class=”side”>
<% content.header -%>
<div style=”overflow:auto;height:190px;”>
<% loop:list_archives -%>
<% if:archives.article_count -%>
<a href=”/archives/<% archives.createstamp | date_format(“%Y%m”) %>-1.html”><% archives.createstamp | date_format(“%Y年%m月”) %></a>(<% archives.count | __or__ | echo(‘0’) %>)<br />
<% /if -%>
<% /loop -%>
</div>
<% content.footer -%>
</div>
(注)ソースを「コピー&貼り付け」するときは「”」が大文字になっていますので、小文字に変更してください。
導入結果
高さが 190ピクセルを超えるとスクロールバーが表示されて、190ピクセルからはみ出した部分をスクロールして見ることができます。