興味のある所からお読み下さい
Simplicity子テーマ運用のメリット
子テーマとは、親テーマのコンテンツ配置やテーマの機能、スタイルを継承したテーマです。親テーマのアップデートによる影響を受けずに、サイトのデザインや機能を自分好みにカスタマイズしていける方法で、デザインをカスタマイズして運用する場合は、子テーマを使用することをお勧めします。
親テーマのアップデートによる影響を受けない
Simplicityのように積極的に新機能を追加しバージョンアップされているテーマを利用するときは、子テーマを用意した運用が安全かつ便利です。
親テーマのアップデートなどで、誤って上書きしてしまうことを防ぐことができます。
テーマデザインを別管理できる
「親テーマのアップデートで更新されるデザイン(ファイル)」と「自分がカスタマイズしたデザイン(ファイル)」を別にして管理できますので、アップデートの度に、今まで積み重ねたカスタマイズを復元する手間を省けます。
Simplicity子テーマのインストール方法
子テーマのダウンロード
Simplicityの子テーマにはいくつかの種類がありますが、テーマデザインを別管理するのが目的ですので、子テーマ編集に必要な最低限の雛形のみの「子テーマ(無印)」をダウンロードします。
配布元: Simplicity子テーマのダウンロード(作者@MrYhiraさんのサイト「寝ログ」)
Simplicity子テーマ(無印)の最新版は、バージョン 20141130 です(2015.2.11現在)。
Simplicity子テーマ(無印)のインストール
インストール方法は下記を参照してください。違いはインストール指定するzipファイルが「simplicity1.4.8.zip」から「simplicity-child20141130.zip」になるだけです。
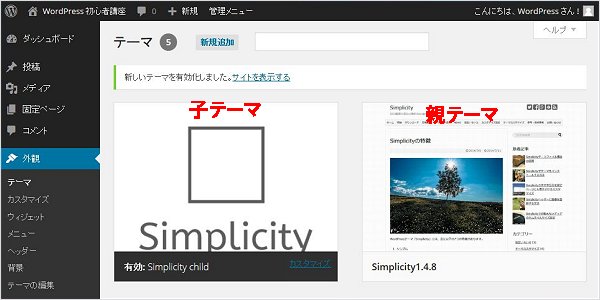
「子テーマ」の有効化
子テーマで運用する場合は、必ず「子テーマ」を有効化して使います。「親テーマ」を有効化するのではないことに注意してください。

子テーマ機能を利用したテーマの編集
子テーマを使えば、親テーマのファイルを直接編集せずにカスタマイズできます。
「ダッシュボード」→「外観」→「テーマの編集」を選択します。

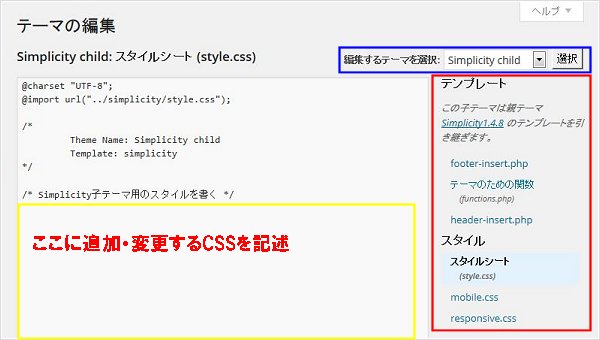
編集するテーマの選択
WordPressにインストールされているテーマ一覧が表示されますので、プルダウンメニュー(図の青枠)から編集したいテーマを選択します。
カスタマイズできるファイル
子テーマで編集できる別管理のファイル(図の赤枠)は、一般的にWordPressでよく使われるファイルの内以下の6つです。これらのファイルは別管理されていますので親テーマの影響を受けません。
これ以外の親テーマファイルの直接カスタマイズも可能ですが、親テーマのアップデート前に変更内容を一時退避して、アップデート後に親テーマのファイルに復元する必要があります。
- footer-insert.php
フッター部分、</body>手前にちょっとしたタグを挿入したい時に使用します。 - functions.php
テーマ用の関数を書くファイル。 - header-insert.php
ヘッダー部分、<head></head>にちょっとしたタグを追加したい時に使用します。 - style.css
デフォルトで使用されるスタイルシート。 - mobile.css
モバイル端末用のスタイルシート。 - responsive.css
レスポンシブデザイン用のスタイルを書くためのスタイルシート。
詳細は作者ページ「Simplicityテーマのファイル構造について説明」を参照してください。
選択したファイルの内容
右メニューで選択した項目(style.css)の、ファイル内容(図の黄枠)が表示されます。
スタイルの優先順位は、複数箇所で指定しても、より後から読み込まれたスタイルが優先されますので、ここに記述したスタイルが有効になります。
子テーマ導入で影響をうけた設定項目
当サイトで、子テーマ「Simplicity-Child」の導入前に親テーマ「Simplicity」で設定していた項目の内、導入後に設定が変ったものは以下のとおりです。
影響をうけた項目を見ると、親テーマインストール後に設定変更したものばかりですので、子テーマのインストールで最初のデフォルトの設定に戻ったものと思われます。
タイトル画像
タイトル画像の設定はクリアされます。
「外観」→「カスタマイズ」→「ヘッダー画像 」→「ヘッダー外側背景画像をURLで指定」を再設定します。
「前へ」「次へ」のサムネイル表示
サムネイル表示はデフォルトの文字表示に戻ります。
「外観」→「カスタマイズ」→「レイアウトの設定(投稿・固定ページ)」→「[前ページ] [次ページ] ナビタイプ」→「サムネイル付き」にチェックをいれます。
ブログカードの横幅
カード幅を広げるはリセットされます。
「外観」→「カスタマイズ」→「ブログカードの設定」→「カード幅を広げる」にチェックをいれます。
見出し項目(h2,h3,h4)
親テーマのstyle.cssを変更しているので、変更部分を切り取り、子テーマのstyle.cssにコピーします。今後は、別管理になりますのでこの作業は必要ありません。
子テーマを使ってサイトデザインをカスタマイズする方法
子テーマを使ってサイトデザインをカスタマイズする具タウ的な方法はこちらを参考にしてください。
Simplicity 関連 おススメ記事
- インストール
- 設定
- カスタマイズ
- 使い方
- 子テーマ
- チューニング