興味のある所からお読み下さい
WordPressは、たくさんの機能やプラグインがありすぎて、初めて使う方は何から始めて良いかわからないと思います。WordPressのインストールが完了したら、最初に行っておきたい重要な初期設定についてまとめます。
「ユーザー」項目を変更する
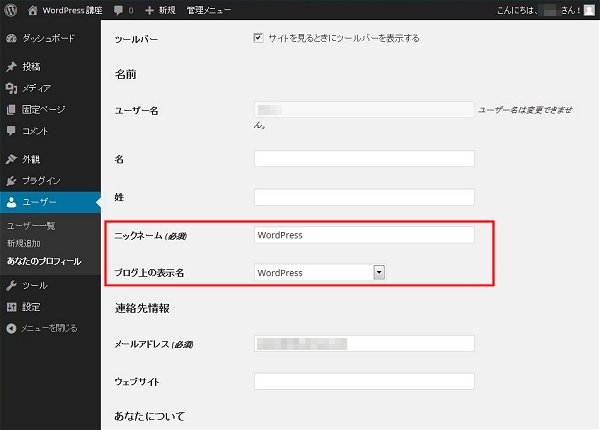
「ダッシュボード」→「ユーザー」→「あなたのプロフィール」を選択します。
ニックネーム (必須)
デフォルトはログインユーザー名になっています。ニックネームを設定・変更しないとログインユーザー名がブログに表示されてしまいますので必ず変更します。
ブログ上の表示名
プルダウンメニューから設定した「ニックネーム」を選択します。設定が終ったら「変更を保存」を押します。

「パーマリンク設定」を変更する
記事を投稿した際の記事ページのURLとなる「パーマリンク設定」は、WordPressでサイトを立ち上げるときの最初の重要な設定です。パーマリンクを決める上で重要視しなければならない点は、そのURLに永続性があるかないか、シンプルなURLになってるか、という点です。
例えば、パーマリンクにカテゴリーを含めてしまうとSEO的には有利であっても、将来、カテゴリーの名前を変更したいときにURLが変わってしまい、リンク切れになってしまう不都合が起きたりします。
日付をいれるのは記事管理はやり易いですが、URLが長くなりディレクトリ構造になってSEO的には不利といわれています。
パーマリンクの設定は、一度決めてしまうと変更は難しいです。じっくり考えてから決めましょう。
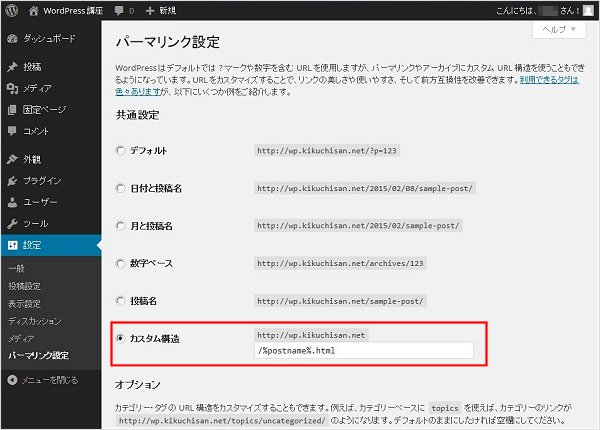
「ダッシュボード」→「設定」→「パーマリンク設定」を選択します。
共通設定
共通設定を「デフォルト」から「カスタム構造」に変更し、入力ボックス内に「/%postname%.html」を入力します。
この設定では「記事タイトル」がhtmlファイル名になり、URLの日本語部分がURLエンコードされ、非常に長いURLになってしまいますが、あとで記事投稿時に英語表記や日本語のままであっても短縮したりと編集することが可能です。

日本語「更新情報サービス」を登録する
記事を投稿した場合、更新情報が「更新情報サービス」に通知されますが、デフォルトでは英語の「http://rpc.pingomatic.com」1件だけです。
Googleブログ検索やYahoo!ブログ検索など、日本語の通知先を「更新情報サービス」に追加して、検索エンジンにインデックスされやすいようにします。
「ダッシュボード」→「設定」→「投稿設定」を選択します。
更新情報サービスの通知先の取得
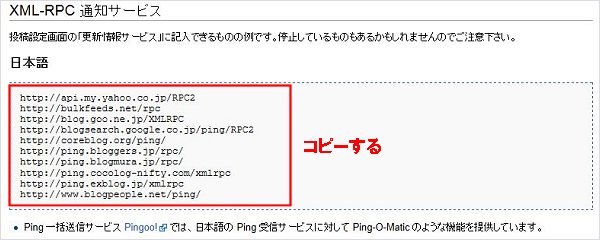
ページ内最下部にある「更新情報サービス」の説明文中のリンク「Update Services」をクリックして、WordPress Codex 日本語版を開きます。
ページ内の「XML-RPC 通知サービス」「日本語」の通知先をコピーします。

日本語「更新情報サービス」の登録
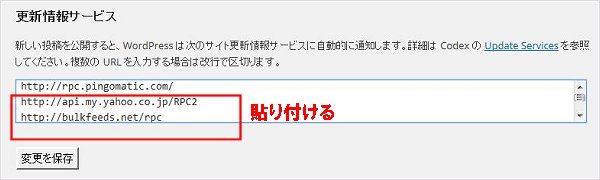
「投稿設定」に戻り、コピーしたデータを「更新情報サービス」の欄に追加して「変更を保存」します。これで、投稿が作成・更新されるたびに、登録した更新情報サービスへ自動的に通知されるようになります。

その他「設定」項目を変更・確認する
「一般設定」を確認する
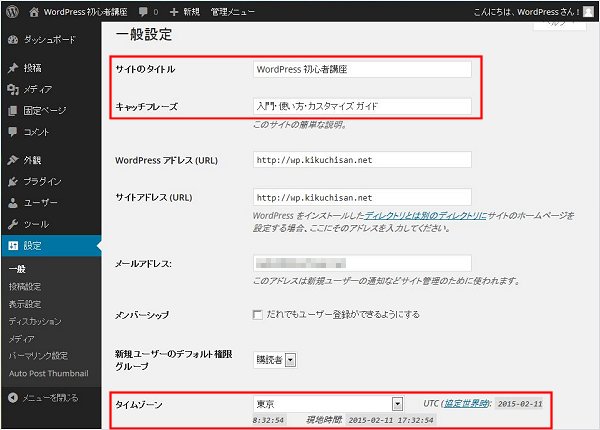
「ダッシュボード」→「設定」→「一般」を選択します。
サイトのタイトル・キャッチフレーズ
「タイトル」には、インストール時に設定したタイトルが表示されています。このタイトルが検索エンジンの検索結果に表示されるようになります。
「キャッチフレーズ」は、初期状態で「Just another WordPress site」となっています。サイト概要などのサブタイトルを記述するといいでしょう。
タイムゾーン
「タイムゾーン」を「UTC+0」から「東京(UTC+9)」に変更。「日付・時刻フォーマット」「週の始まり」は必要なら、お好みのものに変更します。

「表示設定」を確認する
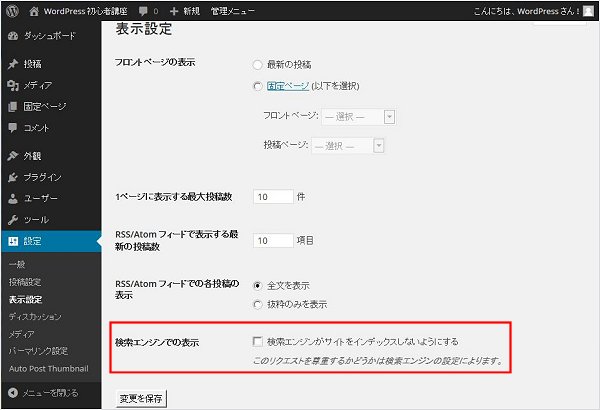
「ダッシュボード」→「設定」→「表示設定」を選択します。
検索エンジンの表示
「表示設定」は特に変更する必要はありません。ただし「検索エンジンの表示」は、デフォルトでチェックが外れていますが、これをチェックしてしまうと、サイト全体に noindex が設定され、Googleなどの検索エンジンにインデックスされないので、間違ってチェックしないようにしてください。

「メディア設定」を変更する
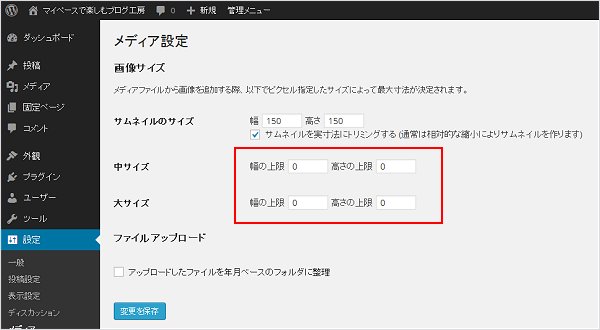
「ダッシュボード」→「設定」→「メディア設定」を選択します。
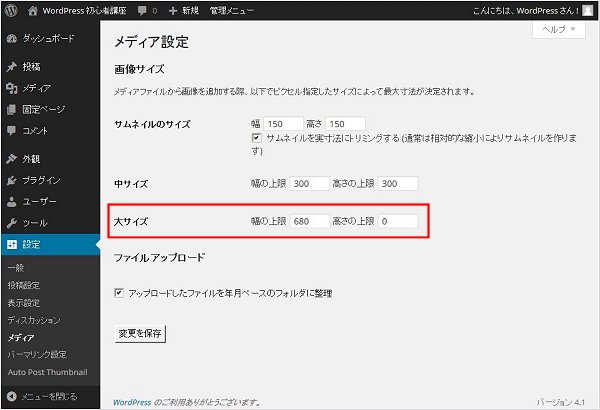
画像サイズ
[追記] デジカメ写真をオリジナルのままアップするサイトでは、大、中サイズ画像の自動作成は有益と思いますが、オリジナル画像をトリミングや画像縮小してアップしてるサイトは、サムネイル画像があれば充分です。不要な画像を作らないのはサーバ容量の節約にもなります。
当サイトで実際に表示に使われている画像は以下のものです。
- オリジナル画像:記事内の画像
- サムネイル画像150×150(メディア設定で指定):トップページのサムネイル画像
- サムネイル画像100×100(WordPressが自動生成):関連記事、ブログカード、人気記事と新着・更新記事(100×100→75×75に縮小表示)のサムネイル画像
自動で作成したくない画像サイズがある場合は、幅と高さの上限サイズを両方共0に設定してください。また、いずれか一方を0にするとその長さは無制限となります。

大サイズのデフォルトは、1024×1024になっていますが、使用する「テーマ」の本文幅に合わせて設定するとよいでしょう。テーマ「Simplicity」を使用する場合の幅の上限は「680」になります。高さの上限を無制限にしたい場合は「0」に設定してください。

ブログに最適なテーマを探す
WordPressのインストール・初期設定が終わったら「ブログに最適なテーマ」(WordPressではテンプレートのことをテーマという)を見つけましょう。
管理画面のダッシュボードから公式ディレクトリ登録テーマを探すのがセキュリティ面で安心ですが、非公式ながら多くのサイトで利用されていて、初心者にも優しい「Simplicity」を当サイトでは利用させて頂いています。


