興味のある所からお読み下さい
チューニング前のサイト診断をする
WordPressの高速化チューニング には、さまざまな手法がありますが、.htaccessで簡単に設定できる方法を備忘録としてまとめます。
最初に、チューニング前の状況を把握するため、ウェブページの読み込み時間の診断を、次の3サイトで行います。いずれも、高速化の状態を診断し改善点を提示してくれます。
- GTmetrix:GoogleとYahoo! 両方の診断結果を調べられます
- PageSpeed Insights:Googleのサービスで、パソコンとモバイルの診断結果を見れます
- Website speed test:Webサイトのスピードテストができるオンラインサービス
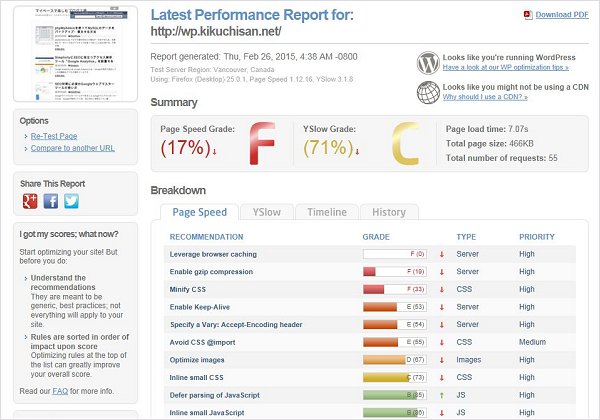
GTmetrixで診断

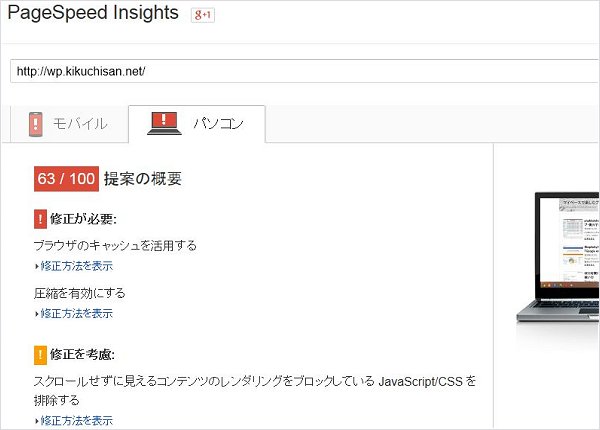
PageSpeed Insightsで診断

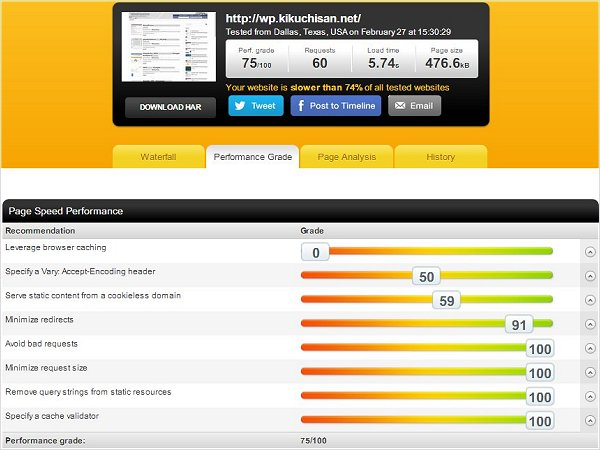
Website speed testで診断

高速化チューニングが必要な項目
診断結果は、GTmetrix(Google:F,Yahoo!:C)、PageSpeed Insights(パソコン:63点,モバイル:52点)、Website speed test(75点)です。
高速化チューニングが必要な項目は、
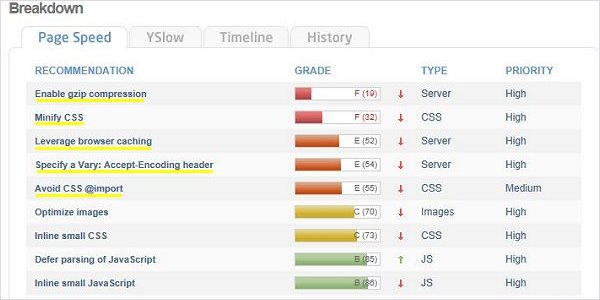
GTmetrixは、上位から以下のものです。
- ブラウザのキャッシュを活用する(Leverage browser caching)
- gzip圧縮を有効化(Enable gzip compression)
- CSSファイルを縮小する(Minify CSS)
- Keep-Alive 応答ヘッダーの有効化(Enable Keep-Alive)
- Vary: Accept-Encoding ヘッダー(Specify a Vary: Accept-Encoding header)
- CSS @importの使用をやめる(Avoid CSS @import)
PageSpeed Insightsは、修正が必要:3項目、修正を考慮:3項目でした。
- ブラウザのキャッシュを活用する(要修正)
- 圧縮を有効にする(要修正)
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する(モバイルのみ要修正)
- サーバーの応答時間を短縮する(考慮)
- CSS、JavaScript、HTMLを縮小する(考慮)
- 画像を最適化する(考慮)
Website speed testは、グレードの低いものは、3項目でした。
- Vary: Accept-Encoding ヘッダー(Specify a Vary: Accept-Encoding header)
- ブラウザのキャッシュを活用する(Leverage browser caching)
- Serve static content from a cookieless domain
.htaccessファイルによる高速化チューニング
この.htaccessファイルは、作者の「Thought is free」さんがSimplicityに付属の htaccess.txt を見直して、足りなかったものを追加して、さらなるWebページ高速化を計ったものです。チューニングが必要な項目のうち、以下の項目に対応しています。
- Enable Keep-Alive を設定
- ブラウザキャッシュの設定
- gzip圧縮の設定
.htaccessの設定
(出典)Thought is free「.htaccess の見直しでWebページ高速化」
設定は簡単で、トップディレクトリにある .htaccessファイルの最終行に、次のコードを追加してサーバーに転送すれば終わりです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 |
# ETags(Configure entity tags) を無視する設定 <IfModule mod_headers.c> Header unset ETag </IfModule> FileETag None # Enable Keep-Alive を設定 <IfModule mod_headers.c> Header set Connection keep-alive </IfModule> # MIME Type 追加 <IfModule mime_module> AddType image/x-icon .ico AddType image/svg+xml .svg AddType application/x-font-ttf .ttf AddType application/x-font-woff .woff AddType application/x-font-opentype .otf AddType application/vnd.ms-fontobject .eot </IfModule> # プロクシキャッシュの設定(画像とフォントをキャッシュ) <IfModule mod_headers.c> <FilesMatch "\.(ico|jpe?g|png|gif|svg|swf|pdf|ttf|woff|otf|eot)$"> Header set Cache-Control "max-age=604800, public" </FilesMatch> </IfModule> # ブラウザキャッシュの設定 <IfModule mod_headers.c> <IfModule mod_expires.c> ExpiresActive On # キャッシュ初期化(1秒に設定) ExpiresDefault "access plus 1 seconds" # MIME Type ごとの設定 ExpiresByType text/css "access plus 1 weeks" ExpiresByType text/js "access plus 1 weeks" ExpiresByType text/javascript "access plus 1 weeks" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType application/pdf "access plus 1 weeks" ExpiresByType application/javascript "access plus 1 weeks" ExpiresByType application/x-javascript "access plus 1 weeks" ExpiresByType application/x-shockwave-flash "access plus 1 weeks" ExpiresByType application/x-font-ttf "access plus 1 year" ExpiresByType application/x-font-woff "access plus 1 year" ExpiresByType application/x-font-opentype "access plus 1 year" ExpiresByType application/vnd.ms-fontobject "access plus 1 year" </IfModule> </IfModule> # Gzip圧縮の設定 <IfModule mod_deflate.c> SetOutputFilter DEFLATE # 古いブラウザでは無効 BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html # 画像など圧縮済みのコンテンツは再圧縮しない SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary # プロクシサーバーが間違ったコンテンツを配布しないようにする Header append Vary Accept-Encoding env=!dont-vary AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/js AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-woff AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject </IfModule> |
.htaccessチューニング後のサイト診断
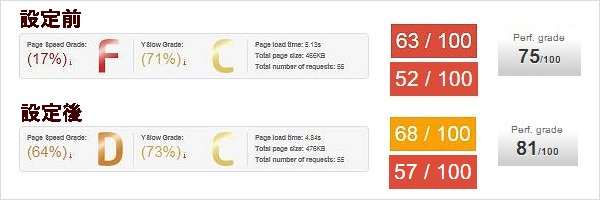
チューニング後の結果は、GTmetrix(Google:D,Yahoo!:C)、PageSpeed Insights(パソコン:68点,モバイル:57点)、Website speed test(81点)です。
GTmetrix、PageSpeed Insights、Website speed testの設定前後の比較

設定後のGTmetrix結果の詳細

.htaccessチューニングの評価
チューニング項目の改善結果をみると、

- 「ブラウザのキャッシュ」と「Keep-Alive 応答ヘッダー」は効果がありました。
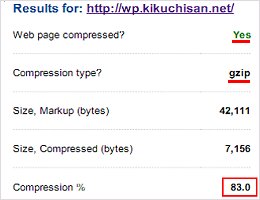
- 「gzip圧縮を有効化」は設定前後で値はまったく同じ。念のため、GIDZipTestで圧縮が行われているかをチェック(右図)したところ、設定前後とも圧縮率83%で同じでした。
- Keep-Alive 応答ヘッダーの、残1%は、XREAの広告タグが未対応のため。
| チューニング項目 | GTmetrix | WST |
|---|---|---|
| Leverage browser caching | 0%→ 52% | 0%→ 52% |
| Enable gzip compression | 19%→ 19% | - |
| Minify CSS | 33%→ 32% | - |
| Enable Keep-Alive | 53%→ 99% | - |
| Specify a Vary: Accept-Encoding header | 54%→ 54% | 50%→ 48% |
| Avoid CSS @import | 55%→ 55% | - |
まとめと今後のチューニング
結果は、期待してたより良くないですが、さらなるチューニングを考えていこうと思います。
テーマのコードを細かく修正・変更するのは困難なので、プラグインで対応できる次の項目を計画しています。
- EWWW Image Optimizerで画像を最適化(ロスレス圧縮)
- WP Super Cache or W3 Total Cacheでページキャッシュ(Simplicityはページキャッシュとは相性が悪いそうだが・・)
(参考)Simplicityと相性の悪いWordPressプラグインまとめ
Google PageSpeed Insightsの「スピード診断」のさらなる改善についてはこちらもご覧ください。



