興味のある所からお読み下さい
AMP ページの有効性を検証する3つの AMP ツール
AMP ページが Google 検索に表示されるためには、そのページが正しく実装されていなければなりません。AMP ページの有効性を検証するツールには、次の3つがあります。
- AMP エラーチェッカー AMP Validator(Chrome拡張)と The AMP Validator(WEB版)(2016.6.21公開)
- AMP を正しく実装できているか検証する AMP テストツール(2016.10.14公開)
- AMP のインデックス状況やエラー修正をサポートする AMP 管理支援ツール Search Console
このページは AMP ツールについて、下の2記事からその特徴と使い方を整理し、Search Console を追加して、3つの AMP ツール解説としてまとめたものです。
AMP エラーチェッカー(AMP Validator)
AMP Validator とは
(参考)AMP ページを検証する|The AMP Project
AMPプロジェクトは、AMPページのAMP HTMLが有効かどうかを簡単に調べられるChromeアドオン(拡張機能)を提供しています。
AMP Validator(Chrome拡張)は、ブラウザで表示中の AMP ページにバリデーションエラーがないか一目で見ることができる、AMP エラーチェックツールです。
また、AMP ページでなくても、通常ページを閲覧時、AMP 対応されているページの場合はChrome拡張アイコンの色が変わって、アイコンをクリックすることにより、手軽に AMP ページへ移動することができます。
| アイコン | 意味 | 説明 |
| ページがAMPに対応していない | ||
| ページがAMPに対応している | クリックすると AMP ページに移動します | |
| AMPで表示中(エラーなし) | 警告がある場合はその数が表示されます | |
| AMPで表示中(エラーあり) | 見つかったエラーの数が表示されます |
AMP Validator(Chrome拡張)のインストール
Chromeアドオン(拡張機能)AMP Validatorを利用するには、Chromeウェブストアから拡張をインストールします。
- こちらをクリックして → Chromeウェブストアの AMP Validatorページを表示 → 「CHROMEに追加」ボタンを押してインストール
AMP Validator(Chrome拡張)の使い方
通常ページの表示
Chrome で「AMP 対応サイトの通常ページ」を表示すると、AMP ページがない場合は灰アイコンが、ある場合は下のような青アイコンが表示されます。
 >
>
AMPページの表示
この青アイコンをクリックすると、AMP ページに移動し、バリデーションエラーがあるかどうかのチェックも自動的に行います。
AMP エラーがある場合は、青アイコンが赤アイコン(数字はエラー数)に変わります。

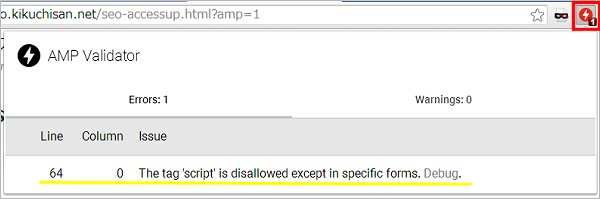
エラー内容一覧の表示
赤アイコンをクリックすると、エラーを生じている「行数とエラー内容」の一覧が表示されます。

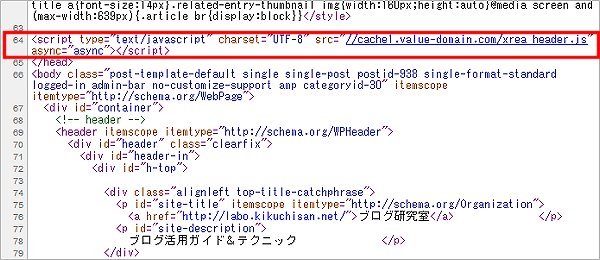
エラー内容の確認
エラー内容確認のため、ページの右クリックから「ページのソース」を表示し、ソース64行目を見ると、AMP HTML では使用できない script タグの記述があります。
エラーの内容を確認したらscriptタグを削除するなどして、修正します。

The AMP Validator(WEB版)の使い方
エラーの有無を常に確認したい時は「AMP Validator(Chrome拡張)」は非常に便利で、シンプルでよくできている機能だと思います。
Web版 AMPテストツール、The AMP Validator は、AMP Validator(Chrome拡張)のようにインストールの必要がなく、WEBアクセスだけで検証機能を利用できるものです。
AMP Validator(Chrome拡版)からの利用
本格的な検証を行いたい場合、「AMP Validator(Chrome拡版)」から「The AMP Validator(WEB版)」やリファレンスページにも行くことができます。
- 上記「エラー内容一覧の表示」項の「エラー行数とエラー内容」一覧中のエラーメッセージ右の「Debug」を押下→「The AMP Validator(WEB版)」にジャンプします。
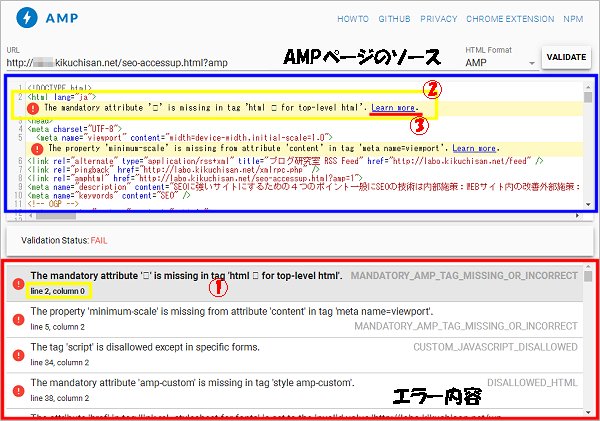
【The AMP Validator(WEB版)】
※項番は画像内番号と対応しています
- 「エラー内容」のエラー項目を選択する
- 「AMPページのソース」の該当のエラー部分にカーソルが移動する
- 「Learn more」をクリックすると、対応するリファレンスページにジャンプします

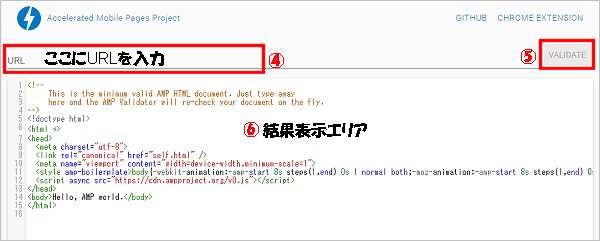
The AMP Validator(WEB版)にURL入力して直接利用
The AMP Validator(WEB版)は、 こちらへアクセスすることで直接利用することができ、URLを入れるだけで、簡単に AMP ページの検証が行えます。
初期画面は次のようになっていますので、次の手順でバリデーションを行います。
- AMP ページ検証を行いたいページのURLを入力
- 「VALIDATE」ボタンを押す
- 「AMPページのソース」と「エラー内容」が「結果表示エリア」に表示されます

AMP テストツール(AMP テスト)
Googleは、AMP を正しく実装できているかどうかを検証するためのツール「AMPテスト」を提供しています。HTMLに問題がなければ、「有効なAMPページです」という緑色のメッセージが、問題があれば「有効なAMPページではありません」という赤色のメッセージが表示されます。
AMP には構造化データは必須ではなくなりましたが、構造化データのテストも合わせて行います。問題がなければ「構造化データが有効なページ」というメッセージを出します。
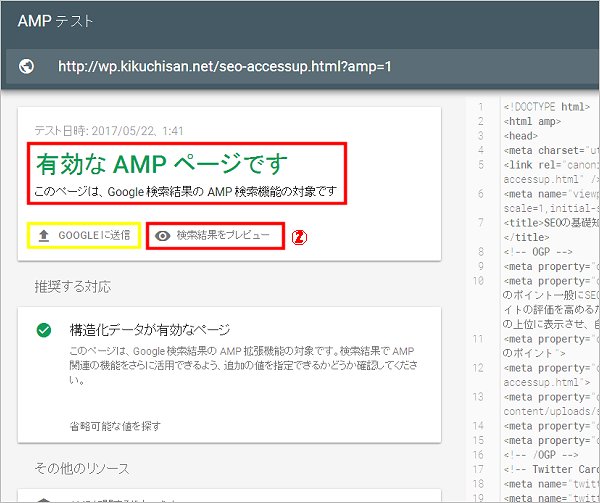
AMPを正しく実装できているか検証
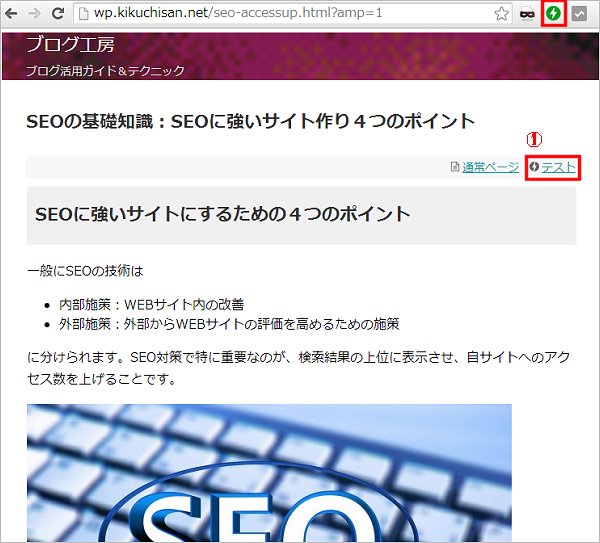
こちらのページ を AMP に切り替えた結果が下の画像です。
- 赤枠内の緑アイコンは「AMPで表示中(エラーなし)」のインジケータです。
- AMP 表示に切り替わったときに緑になれば、そのページにはエラーが無いということになります。
- 赤はエラーが発生しているということであり、アイコンをクリックすることで詳細が見られます。

Simplicity2 ユーザーは、上記 AMP ページ中の①「テスト」ボタンを押すと、AMP が有効かどうかの AMP テストを行うことができます。
それ以外のユーザーは、こちらからアクセスすれば、URL の直接入力が可能です。その場合はURLの末尾に「?amp=1」を付加します。

Google 検索結果の表示シミュレーション
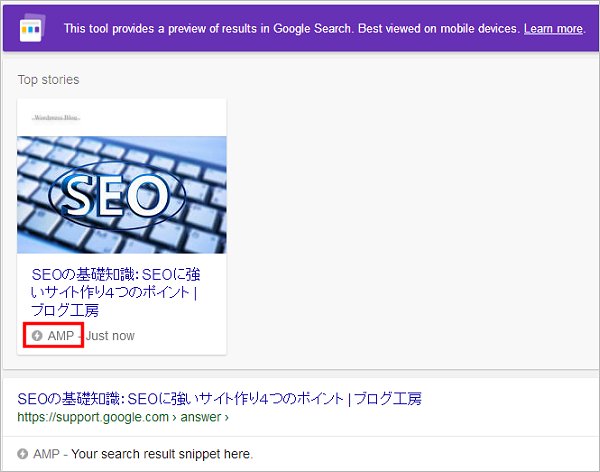
ボタン②の「検索結果をプレビュー」をクリックすると、Google 検索結果でどのように表示されるかをシミュレーションできます。
AMP 対応ページには下の赤枠のように「AMP」のマークが付きます。
構造化データを実装しているページでは、カルーセルでの表示もプレビューしてくれます。
構造化データがないページは、下の段の通常の検索結果でのプレビューだけになります。

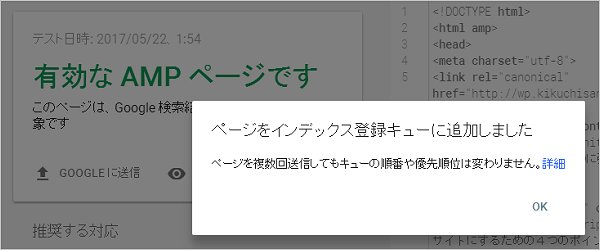
AMP チェックを行い見つかったエラーを修正した後は、Google に認識してもらわなければなりません。黄枠の「Google に送信」ボタンを押すと、ページを Google のインデックス登録キューに追加することができます。

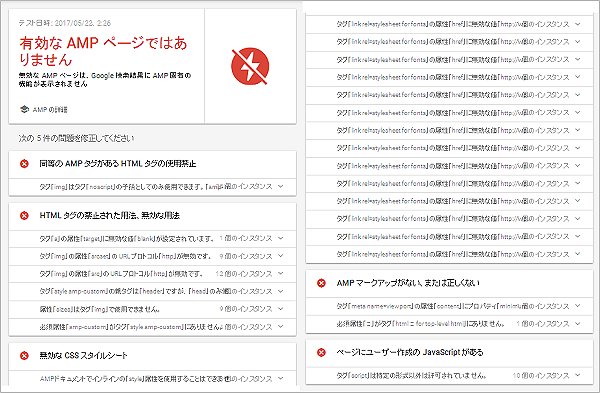
有効ではないAMPページのテスト結果
AMP HTMLの仕様に従っていないときは「有効なAMPページではありません」と表示されます。修正が必要な箇所を指摘してくれるので、そこを直します。

AMP 管理支援ツール(Search Console)
AMPのインデックス状況やエラーレポートを確認する
AMP ページを実装する際に、ページにエラーが含まれていると、そのページは Google 検索のインデックスに登録されません。AMP ページが、どれだけインデックスされているかは、Search Consoleで調べられます。
- Search Console にログイン
- ホーム → チェックしたいサイトを選択
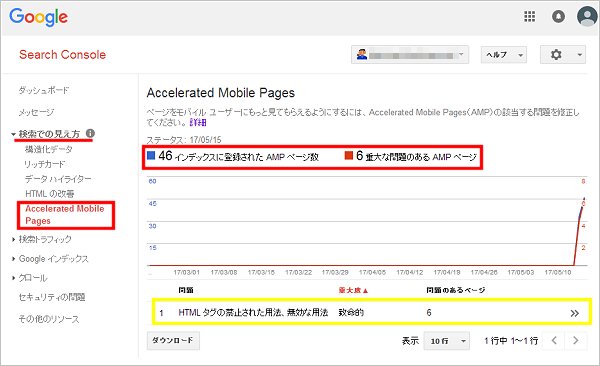
- 検索での見え方 → Accelerated Mobile Pages
- AMP 対応しているページが「インデックスに登録された AMP ページ数」にカウントされます
- 「重大な問題のある AMP ページ」にエラーが表示されます

インデックス数やAMPエラー項目がでているので、チェックしてエラーがあれば修正します。
また、どれだけ AMP ページに流入(クリック数)があったかは、Search Console の
- 「検索トラフィック」→「検索アナリティクス」の
- 「検索での見え方」をチェックし「AMP」でフィルタする
ことで確認が可能です。
エラー修正をGoogleに認識してもらうには
AMPチェックを行い見つかったエラーを修正した後は、Googleに認識してもらわなければなりません。以下のいずれかの方法で知らせましょう。
- AMP テストの「Google に送信」でURLを送信する(修正ページが少ないとき)
- Search Console の Fetch as Google を使ってGoogleへ再クロールを依頼する(修正ページが少ないとき)
- Search Console から xml sitemap を送信する(修正ページが大量のとき)
- 時間は掛りますが、なにもしないで再クロールを待つ
参照 Search Console、Google アナリティクスの詳細は下の「活用法」記事を参照してください。
- SEOの基礎知識
- Google Search Console
- Google アナリティクス




