興味のある所からお読み下さい
はじめに
seesaaブログでは、カテゴリのツリー化の設定はできませんが、プラグインを使うことで、カテゴリをツリー化することが可能になります。
ツリー化を行うことによってサブカテゴリーが作られ、カテゴリーが増えても綺麗に整理できます。
- 下記手順で、実際にカテゴリーのツリー化を行ったブログ
ほがらかさんの人工股関節手術記
【設置手順】
- 配布サイトから、カテゴリーのツリー化のプラグインを入手
- 「カテゴリー」の「コンテンツHTML編集」のソースを、入手したプラグインと置き換え
- 「カテゴリー設定」を編集して、ツリーの親子関係を設定
- 必要なら、自分のページに合せた表示のカスタマイズを行う
設置方法
配布サイトから、カテゴリーのツリー化のプラグインを入手
-
「Lc-Factory@Seesaaブログ」さんのsLc.ツリーカテゴリー(for Seesaa)を配布ですから、プラグインを入手します(再配布はNGです)。
-
ツリー化&折りたたみだけなら、プラグインのソース変更は不要です。必要なら、動作確認後、自分のページに合った表示のカスタマイズを行いましょう。
「カテゴリー」の「コンテンツHTML編集」のソースを、入手したプラグインと置き換え
-
「デザイン」→「コンテンツ」→ブログパーツの「カテゴリ」をクリックします。
-
「表示件数」を100に変更して、「保存」を押します。
-
「コンテンツHTML編集」をクリックしてソースを表示します。
-
テキストエリアの内容を削除し、入手したプラグインソースと置き換えます。
-
保存して完了です。
「カテゴリー設定」を編集して、ツリーの親子関係を設定
-
「設定」→「カテゴリ設定」→ツリー化したい「記事カテゴリ名」をクリックします。
-
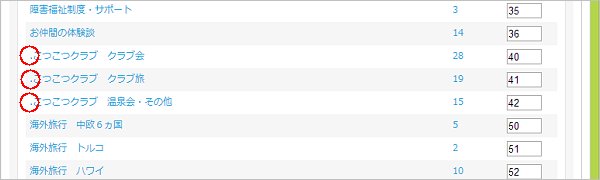
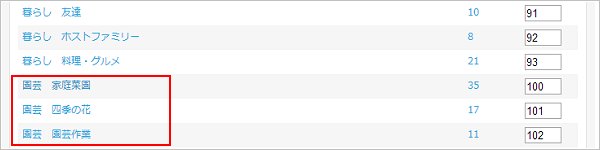
グループ「園芸」、カテゴリー「家庭菜園」「四季の花」「園芸作業」にツリー化したい場合は、グループ名とカテゴリー名の間に全角スペースを入れて、それぞれの記事カテゴリー名を「園芸 家庭菜園」「園芸 四季の花」「園芸 園芸作業」に変更します。
-
保存して完了です。ここまでの変更でカテゴリーがツリー化されて表示されます。

自分のページに合せた表示のカスタマイズを行う
-
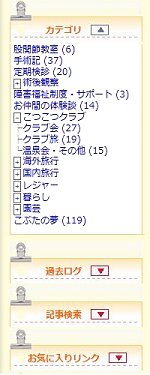
デフォルト設定では全てのツリーを開いて表示します。
グループ名の先頭に、半角の『.』(ピリオド)を付けておくと、そのグループは、初期表示で閉じた状態になります。
-
全てのツリーを閉じて表示したい場合は、「LC_CAT_DEFAULT_OPENED = true;」を「false」に変更します。
-
「LC_CAT_DEFAULT_OPENED = false;」(全部閉じた状態)で、グループ名の先頭に、半角の『.』(ピリオド)を付けて、一部のみ開いて初期表示したい場合には(文頭の画像)、ソースコードの206行からの3行を赤字のように変更します。
- カテゴリー名の先頭の「★」を消すには、「LC_CAT_CATEGORY_MARK = “★”;」を「LC_CAT_CATEGORY_MARK = “”;」に変更します。
if (sKey.substring(0,1) == ‘.’) {
dispStyle = ‘inline’;
dispIcon = LC_CAT_BOX_OPENED;
grTitle = LC_CAT_TOCLOSE;
grCap = sKey.substring(1,sKey.length);
}