興味のある所からお読み下さい
タグクラウドのタグ名がクリックされたときに開くタグ記事一覧ページは、Seesaaブログのデフォルトのままだと項目が表示されるだけで、ユーザーフレンドリーとは言えません。
ユーザーに分かり易いタグページと成るようカスタマイズを行います。
- 下記手順で、実際にタグページのカスタマイズを行ったブログ「趣味の園芸と四季の花」
変更点
- タイトルを分かり易くし、何の記事リストなのか明確にする
- 日付形式の変更(時刻の削除)
- 記事タイトルに加え、本文の冒頭部分を表示する
- 文末のタグクラウド表示内のタグ名に記事数を追記する
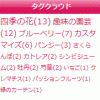
変更前(デフォルト)

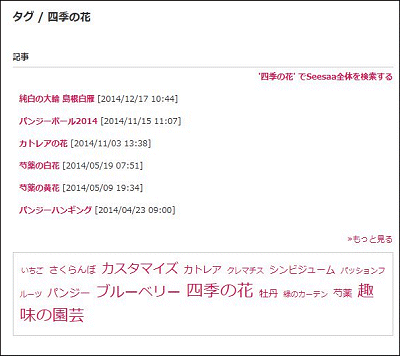
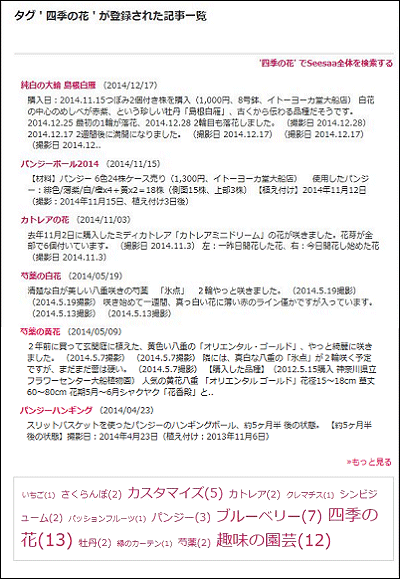
変更後(カスタマイズ後)

変更方法
「デザイン」→「PC」→「HTML」から使用中デザインのタイトル名を選択すると、HTMLソースが表示されます。
下のSeesaaブログの「HTMLソース」を参照しながら、以下の5カ所の変更を行います。
※HTMLソースでは、オリジナル行の文頭に「<!–」、文末に「–>」を追記しコメント行に変更しています(変更(4)は逆にコメント行から実行文に変更)。
その下の行に変更後のコードが記述されています。(ページを「変更」というワードで検索すると変更箇所を簡単に見つけられます)
タイトルを分かり易くし、何の記事リストなのか明確にする
- 121行:「タグ / 四季の花」→「タグ ‘ 四季の花 ‘ が登録された記事一覧」に変更(変更(1))
- 133行:「記事」を削除(変更(2))
日付形式の変更(時刻の削除)
- 139行:「[2014/12/17 10:44]」→「(2014/12/17)」に変更(変更(3))
記事タイトルに加え、本文の冒頭部分を表示する
- 141行:オリジナルでは「本文の冒頭部分の表示」行がコメント化されてるので実行文に戻す(変更(4))
文末のタグクラウド表示内のタグ名に記事数を追記する
- 207行:「趣味の園芸」→「趣味の園芸(12)」等に変更(変更(5))
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 |
<?xml version="1.0" encoding="Shift_JIS"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta name="verify-v1" content="LG5X1UodNNi+8JmFcspgmFYp0BtymbbI9BVnI4ZCc3M=" /> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" /> <title><% blog.title %><% if:extra_title %>: <% extra_title %><% /if %></title> <meta name="description" content="<% blog.description | nl2br | tag_strip %>" /> <meta name="keywords" content="<% blog.keywords | oneline | tag_strip | __or__ | blog.title | oneline | remove_emoji | tag_strip %> <% extra_keywords | oneline | tag_strip %>" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <link rel="stylesheet" href="<% css.page_url(page) %>" type="text/css" /> <link rel="alternate" href="<% blog.page_url %>index.rdf" type="application/rss+xml" title="RSS" /> <% if:blog.has_foaf -%> <link rel="meta" type="application/rdf+xml" title="FOAF" href="<% blog.page_url %>foaf.rdf" /> <% /if -%> </head> <body> <div id="container"> <script type="text/javascript" language="JavaScript" src="<% site_info.blog_url %>/contents/js/ad_plugin.js"></script> <div id="banner"> <% content_header %> </div> <% if:have_content_left -%> <div id="links-left"> <% content_left %> </div> <% /if -%> <div id="content"> <% content_main %> <% if:page_name eq 'comment' -%> <div id="comments"> <div class="comments-head">"<% article.subject | tag_break %>"へのコメント<br /></div> <div class="comments-head">コメントを書く</div> <form action="/pages/user/comments2/regist/input" method="post"> <input type="hidden" name="article_id" value="" /> <input type="hidden" name="article_child__article_id" value="" /> <div class="comments-body"> <% if error_code %> <font color="#ff0000">ERROR</font> : <% if error_code eq '1' %> 投稿に失敗しました。 <% /if %> <% if error_code eq '2' %> 未入力項目があります。 <% /if %> <% if error_code eq '3' %> 認証コードのチェックに失敗しました。 <% /if %> <% if error_code eq '4' %> 半角英数字のみのコメントは受付ません。 <% /if %> <br /> <% /if %> お名前: <% article_child__writer | html %><br /> <input type="hidden" name="article_child__writer" value="" /><br /> メールアドレス: <% article_child__email | html %> <br /> <input type="hidden" name="article_child__email" value="" /><br /> ホームページアドレス: <% article_child__homepage | html %><br /> <input type="hidden" name="article_child__homepage" size="50" value="" /><br /> コメント: <br /> <% article_child__body | html | nl2br | clickable('target="_blank" rel="nofollow"') %> <input type="hidden" name="article_child__body"> <% if:blog.ignore_setting.captcha_comment -%><input type="hidden" name="captcha_comment" /><% /if -%> <br /> <input name="posted" type="submit" class="input-submit" value="書き込む"> <br /> </div> </form> <form action="/pages/user/comments2/regist/input" method="post"> <div class="comments-body"> お名前: <% if:blog.ignore_setting.fill_writer %>[必須入力]<% /if %><br /> <input type="text" name="article_child__writer" size="50" value="" /><br /> メールアドレス: <% if:blog.ignore_setting.fill_email %>[必須入力]<% /if %><br /> <input type="text" name="article_child__email" size="50" value="" /><br /> ホームページアドレス: <% if:blog.ignore_setting.fill_homepage %>[必須入力]<% /if %><br /> <input type="text" name="article_child__homepage" size="50" value="" /><br /> コメント: <% if:blog.ignore_setting.fill_body %>[必須入力]<% /if %><br /> <textarea name="article_child__body" rows="10" cols="50"></textarea><br /> <input type="hidden" name="article_child__article_id" value="" /> <input type="hidden" name="article_id" value="" /> <% if:blog.ignore_setting.captcha_comment -%> 認証コード: [必須入力]<br /> <img src="<% blog.ignore_setting.page_url_captcha_comment -%>" /><br /> <input type="text" name="captcha_comment" size="50" value="" /><br /> ※画像の中の文字を半角で入力してください。<br /> <% /if -%> <% if:blog.ignore_setting.banascii_comment -%> <% /if -%> <% if:article.accept_comment_permission_mode -%> ※ブログオーナーが承認したコメントのみ表示されます。<br /> <% /if -%> <input name="need_confirm" type="submit" class="input-submit" value="確認する" /><input name="posted" type="submit" class="input-submit" value="書き込む" /> </div> </form> </div> <% /if -%> <% if:page_name eq 'search' -%> <% loop:list_article %> <div class="blog"> <h2 class="date"><% article.createstamp | date_format("%Y年%m月%d日") %></h2> <div class="blogbody"> <h3 class="title"><a href="<% article.page_url %>" class="title"><% article.subject %></a></h3> <div class="text"><% article.entire_body | text_summary(240) %></div> <div class="posted">posted by <% article.nickname %> at <% article.createstamp | date_format("%H:%M") -%></div> </div> </div> <% /loop %> <% /if -%> <% if:page_name eq 'tag' -%> <div class="tag"> <!--<% if:tag %><div class="tag-title">タグ / <% tag.word | html %></div><% /if -%>変更(1)--> <% if:tag %><div class="tag-title">タグ ' <% tag.word | html %> ' が登録された記事一覧</div><% /if -%> <br /> <% if:blog.has_usertag_ad -%> <div class="tag-body"> <% blog.usertag_ad_html(tag, css, 2) %> </div> <% /if %> <% loop:list_service -%> <div class="tag-body"> <!--div class="tag-service"><% tag_service.title %></div>変更(2)--> <div class="tag-service"></div> <div class="tag-search"><a href="<% tag_service.page_url(tag) %>" target="_blank">'<% tag.word %>' でSeesaa全体を検索する</a></div> <% if:tag_service.service_key eq 'articles' -%> <% loop:list_data -%> <div class="tag-article"> <!--div class="tag-article-title"><a href="<% article.page_url %>"><% article.subject %></a> <span class="tag-article-posted">[<% article.createstamp | date_format("%Y/%m/%d %H:%M") %>]</span></div>変更(3)--> <div class="tag-article-title"><a href="<% article.page_url %>"><% article.subject %></a> <span class="tag-article-posted">(<% article.createstamp | date_format("%Y/%m/%d") %>)</span></div> <!--<div class="tag-article-summary"><% article.entire_body | text_summary(240) | tag_strip %></div>変更(4)--> <div class="tag-article-summary"><% article.entire_body | text_summary(240) | tag_strip %></div> </div> <% /loop -%> <% /if -%> <% if:tag_service.service_key eq 'photos' -%> <% loop:list_data -%> <div class="tag-photos"> <% thumbnail.fix_aspect(132) # サムネイルの長辺を132で固定。固定したくない場合は削除。 -%> <table> <tr> <td height="140" valign="bottom"><a href="<% photo.page_url %>" target="_blank"><img src="<% thumbnail.page_url %>" border="0" width="<% thumbnail.width %>" height="<% thumbnail.height %>" /></a></td> </tr> </table> <div class="tag-photos-title"><a href="<% photo.page_url %>" target="_blank"><% photo.title | text_summary(10) %></a><br /> <% if:photo_info -%> サイズ:<% photo_info.width %>×<% photo_info.height %><br /> <% if:photo_info.size %>容量:<% photo_info.size | filesize %><% /if %> <% /if -%> </div> </div> <% /loop -%> <% /if -%> <% if:tag_service.service_key eq 'audios' -%> <% loop:list_data -%> <div class="tag-audios"> <div class="tag-audios-title"><a href="/pages/user/upload/<% audio.page_url %>" onclick="window.open('/pages/user/upload/<% audio.page_url %>','popup','width=490,height=320,scrollbars=no,resizable=yes,toolbar=no,directories=no,location=no,menubar=no,status=no,left=0,top=0'); return false" target="_blank"><% audio.title | text_summary(40) %></a> <span class="tag-audios-posted"><% if:audio_info -%><% if:audio_info.author %>by <% audio_info.author %> <% /if %><% if:audio_info.duration %><% audio_info.duration | hms %> <% /if %><% if:audio_info.size %><% audio.size | filesize %> <% /if %><% /if -%></span></div> </div> <% /loop -%> <% /if -%> <% if:tag_service.service_key eq 'videos' -%> <% loop:list_data -%> <div class="tag-videos"> <table> <tr> <td height="140" valign="bottom"><div class="tag-videos-title"><a href="/pages/user/upload/<% video.page_url %>" onclick="window.open('/pages/user/upload/<% video.page_url %>','popup','width=480,height=550,scrollbars=no,resizable=yes,toolbar=no,directories=no,location=no,menubar=no,status=no,left=0,top=0'); return false" target="_blank"><img src="<% thumbnail.page_url %>" width="132" border="0" /></a></div></td> </tr> </table> <div class="tag-videos-title"><a href="/pages/user/upload/<% video.page_url %>" onclick="window.open('/pages/user/upload/<% video.page_url %>','popup','width=480,height=550,scrollbars=no,resizable=yes,toolbar=no,directories=no,location=no,menubar=no,status=no,left=0,top=0'); return false" target="_blank"><% video.title | text_summary(15) %></a><br /> <% if:video_info -%> <!--<% if:video_info.author %>by <% video_info.author %><br /><% /if %>--> 時間:<% if:video_info.duration %><% video_info.duration | hms %><% /if %><br /> 容量:<% video.size | filesize %><br /> <% /if -%> </div> </div> <% /loop -%> <% /if %> <% if:tag_service.service_key eq 'files' -%> <% loop:list_data -%> <div class="tag-files"> <div class="tag-files-title"><a href="/pages/user/upload/<% file.page_url %>" target="_blank"><% file.title | text_summary(15) %></a></div> </div> <% /loop -%> <% /if -%> <% if:pager -%> <div class="tag-navi"> <% if:pager.previous_page %><a href="?page=<% pager.previous_page %>"><% /if %>≪前へ<% if:pager.previous_page %></a><% /if %> <% if:pager.next_page %><a href="?page=<% pager.next_page %>"><% /if %>次へ≫<% if:pager.next_page %></a><% /if %> </div> <% else -%> <div class="tag-more"><a href="<% blog.tag_url(tag, tag_service.service_key) %>">≫もっと見る</a></div> <% /if -%> </div> <% /loop -%> <script type="text/javascript" language="javascript" src="<% site_info.blog_url %>/js/tag_cloud.js"></script> <!--div id="tag_cloud"><% loop:list_tags -%><a href="<% blog.tag_url(tag) %>" class="_tag" title="<% tag.word | html %>/<% count %>"><% tag.word | html %></a> <% /loop -%></div>変更(5)--> <div id="tag_cloud"><% loop:list_tags -%><a href="<% blog.tag_url(tag) %>" class="_tag" title="<% tag.word | html %>/<% count %>"><% tag.word | html %>(<% count %>)</a> <% /loop -%></div> <script type="text/javascript" language="javascript"><!-- tag_cloud("tag_cloud"); --></script> <br /> </div> <% /if -%> </div> <% if:have_content_right -%> <div id="links"> <% content_right %> </div> <% /if -%> <div id="footer"> <% content_footer -%> </div> </div> </body> </html> |